Automating Tests with Selenium #3: Integrating with Mocha
Learn how to automate testing with Selenium WebDriver! Part 3 - Integrating tests with Mocha

Hello everyone! Welcome back to Automating Tests with Selenium, a series where I will cover basic concepts and examples of automated testing with Selenium and Node.js. An intermediate knowledge of Node.js is recommended to follow along.
In the previous part, we learned how to make simple automated actions by opening the browser, inputting keys and closing the browser using Selenium Webdriver.
In this part, let's take a look at how to use Selenium with a popular test framework, Mocha. At the end of this article, you will learn how to run tests using Mocha and automate them with Selenium.
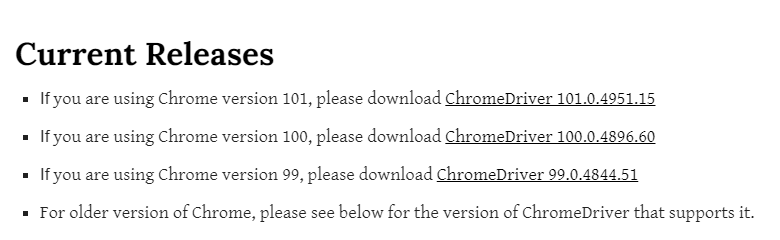
Note: In the 1st part of this series, the Chrome Driver installed was v99. If you have update your Google Chrome to the most recent version, you will need to redownload the ChromeDriver at https://chromedriver.chromium.org/downloads and update the chromedriver npm package.

npm install chromedriver@100.0.0
What is Mocha
Mocha is a simple yet robust test framework which you can use to run tests on your websites. It is often used with Chai, an assertion library which gives us descriptive and easy-to-read syntax for our test assertions.
Read my Introduction to Mocha and Chai for a quick refresher.
To use Mocha with Selenium is pretty straightforward if you are already familiar with it. It follows the usual 'describe-it-assert' pattern, known as the Behaviour Driven Development (BDD).
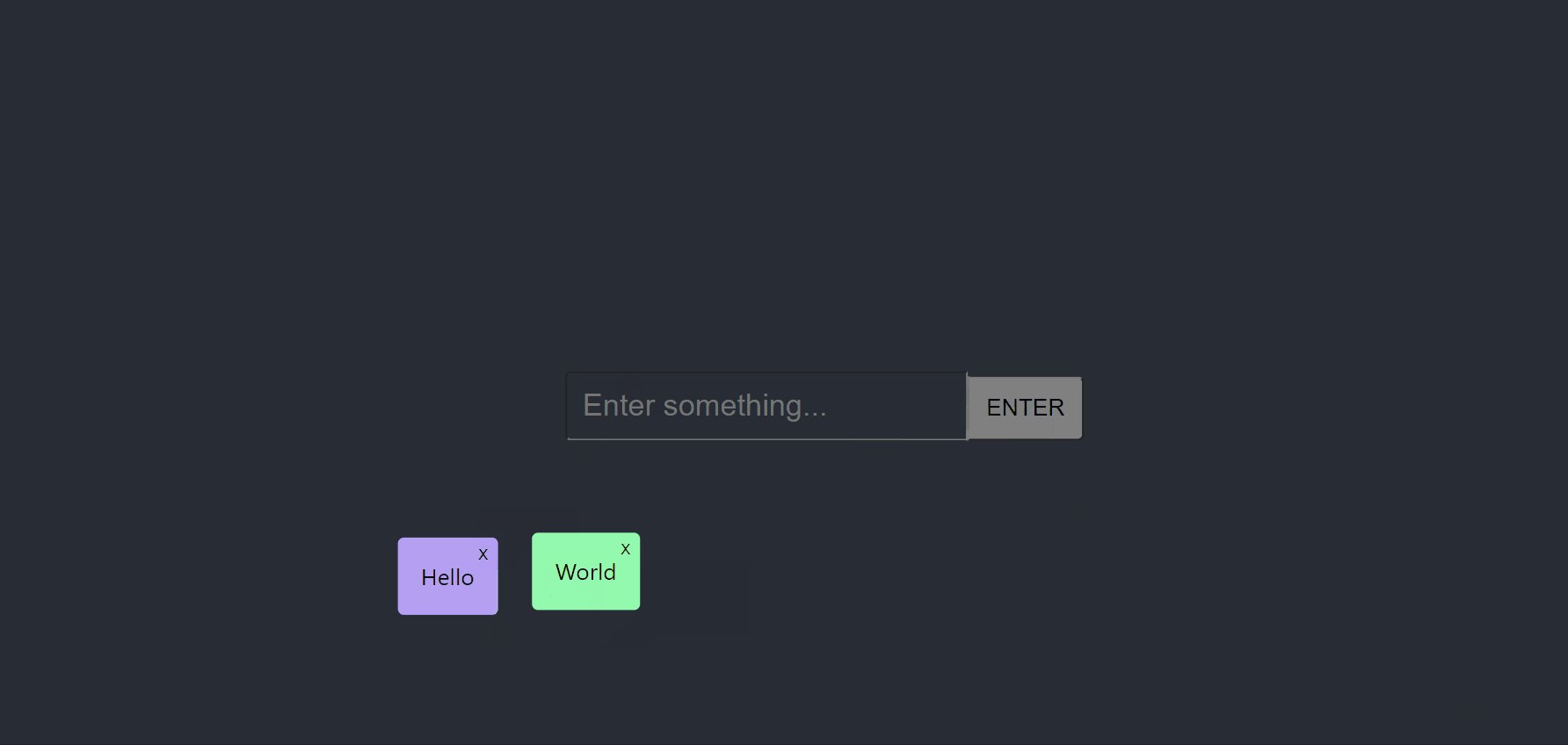
Let's get started. Just like in Part 2 of this series, I will be using my Bulletin Board App to test Mocha/Chai assertions. If you are following this tutorial, I encourage you to use the same app, but feel free to use your own.
Step 1: Create test file
Back in Part 1, we have setup a project folder. In that project, let's create a new folder 'test' and a new 'test.js' file.
Step 2: Install mocha and chai
Now let's add our assertions to our existing code. First, we should install the packages we need:
npm install mocha chai
Step 3: Write Chai assertions
Same as Part 2, we will use Selenium to automate and test the flow:
- Open Chrome window
- Go to my app at https://victoria-lo.github.io/bulletin-board/
- Type "Hello Selenium" in text field and press ENTER (aka RETURN key)
- Assert if the generated item's text is the same as input

The difference is that this time, instead of using Node's assert module, we use Chai.
Our 'test.js' should first import what we need:
require("chromedriver");
const { Builder, By, Key } = require("selenium-webdriver");
var assert = require("chai").assert;
Next, we write the 'describe' and 'it' blocks like so:
//describe - describes test
describe("add note", function () {
//it - describes expected behaviour
it("should add a note and display on the page", async function () {
/*Selenium automates:
1. Open Chrome
2. Navigate to app
3. Type "Hello Selenium" in input box
4. Clicks the Enter key
*/
//Chai asserts if new note's text matches the input
})
})
Now let's write the logic inside the 'it' code block. If you have been following the series, we have learned how to do this. Let's recap.
//open Chrome browser
let driver = await new Builder().forBrowser("chrome").build();
try {
//open the website
await driver.get("https://victoria-lo.github.io/bulletin-board/");
//find the search box and enter a note
await driver
.findElement(By.xpath('//*[@id="new-item"]/input'))
.sendKeys("Hello Selenium", Key.RETURN);
//get the note's text
let note = await driver
.findElement(By.xpath('//*[@id="items"]/div/p'))
.getText();
//assert that the note's text is the same as the input text "Hello Selenium"
assert.equal(note, "Hello Selenium");
console.log("TEST PASSED");
} finally {
//close the browser
await driver.quit();
}
Step 4: Run Mocha
Our final step is to run the mocha test framework. Run the following command:
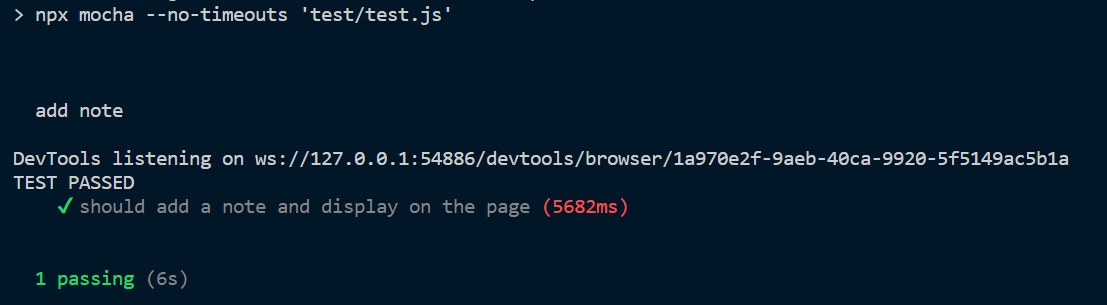
npx mocha --no-timeouts 'test/test.js'
If the test passed, you should see the console output "TEST PASSED" and a nice green checkmark as shown below.

Conclusion
Awesome! In this part, we have learned how to use a test framework like Mocha to run simple automated tests on browser using Selenium Webdriver!
Thanks for reading! I hope it was a helpful read. Please feel free to ask questions in the comments below. Cheers!
References
- https://mochajs.org/
- Part 1 - Getting started with Selenium
- Part 2 - Automating with Node Assert module





