Introducing JIRA Foresight: Small Optimizations For Higher Efficiency

As developers, we are constantly looking for ways to optimize and solve problems. If there's anything that can be optimized, even a small tool to increase work efficiency, it can make a huge difference.
Inspiration
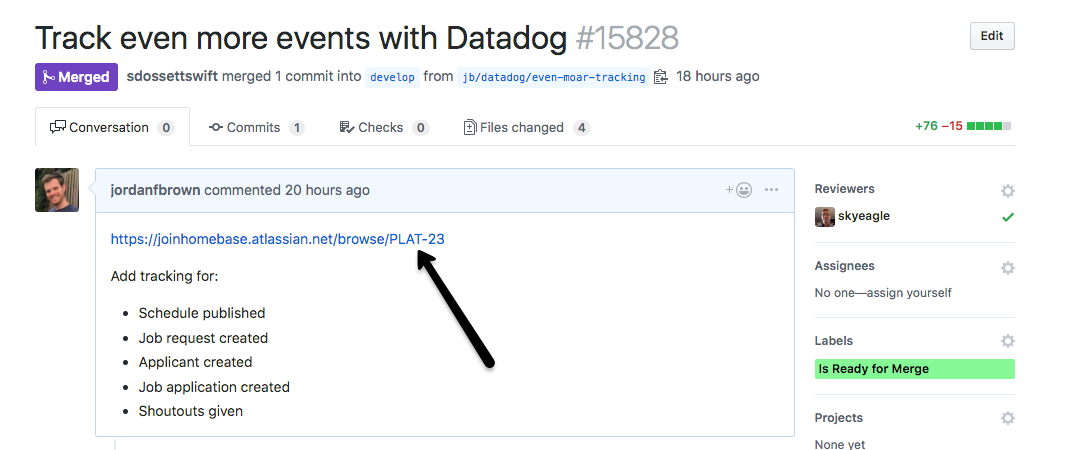
Within my workplace, it's common practice to have JIRA tickets linked in GitHub PR pages. The problem is that when we want to view the ticket details, we would often have to open the links in new tabs.

When there are multiple tickets in a PR page, the tabs opened will keep increasing. This process is not only cluttering our browser windows, but also caused inefficiencies as we need to navigate to another tab each time to check the ticket details.
So my team member and I built a simple tool when we realized that this small inefficiency could be fixed with a simple browser extension.
Introducing Jira Foresight
JIRA Foresight is a Chrome extension to makes it convenient to view PR tickets without having to open a new tab or go to the JIRA link. You can see the ticket's title, PR number, assignee, description, watchers, comments and more from the extension's window or by hovering on the ticket's link.
How it works is as simple as installing a Chrome extension. It is currently not available publicly, as we are performing tests and using it internally to gather more feedback.
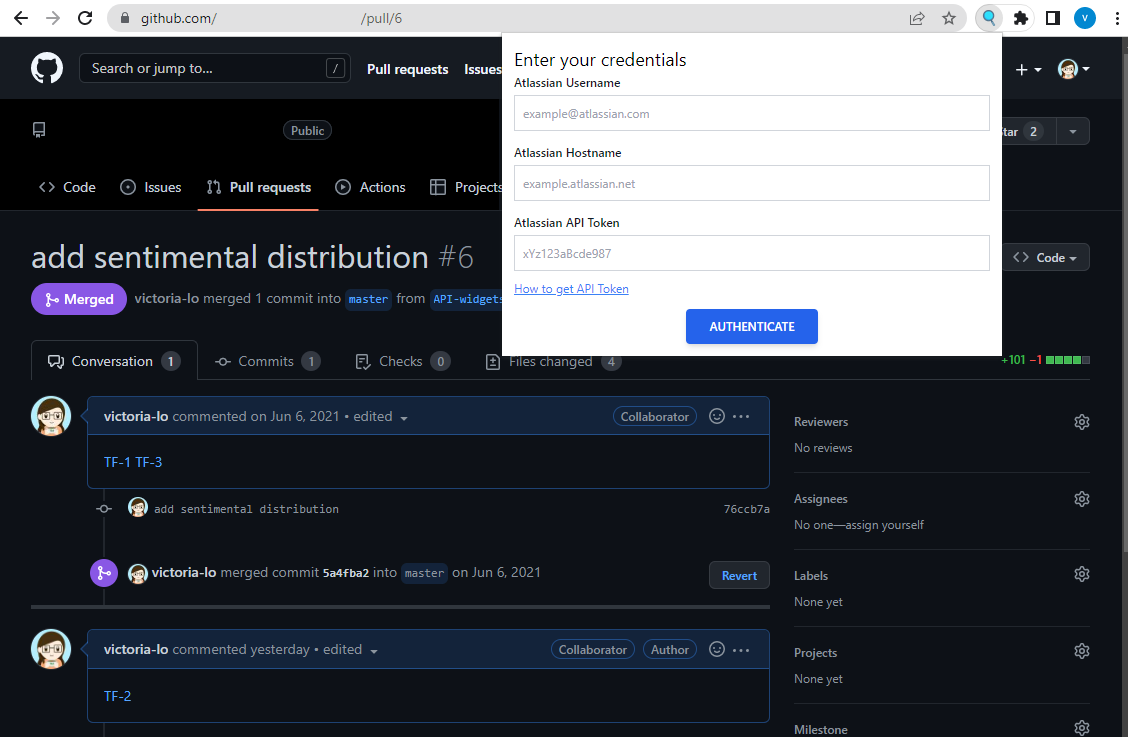
After installing the extension, simply add the details as shown in the screenshot below.

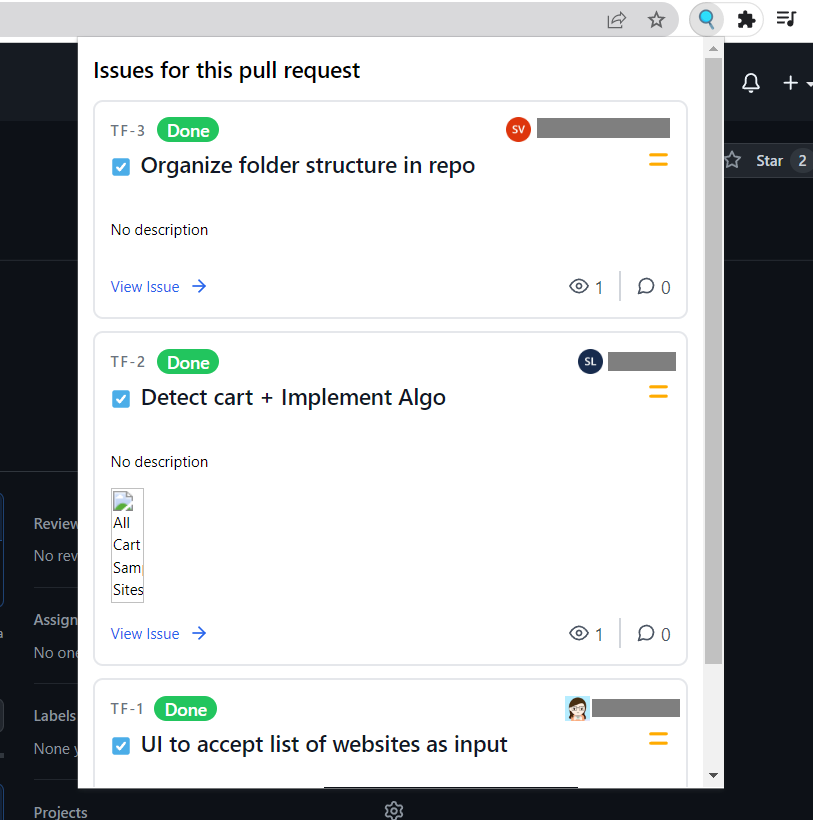
Once the authentication is successful, the extension will immediately display all the JIRA tickets detected on the PR page.

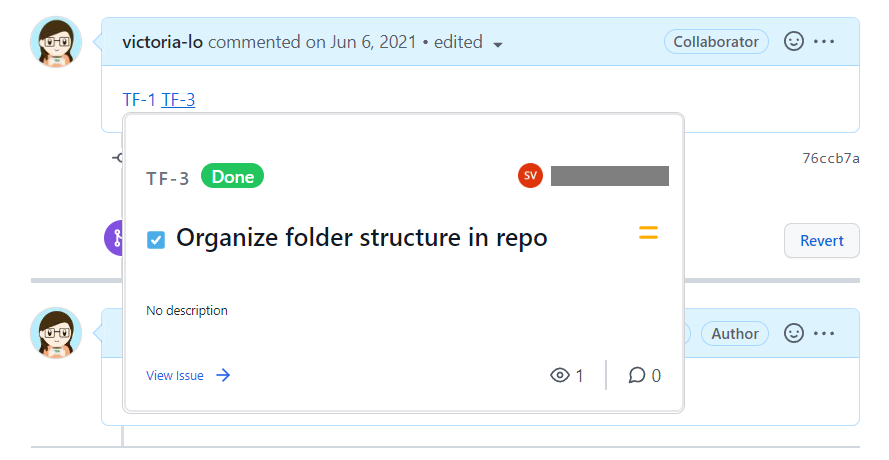
Alternatively, we can view details for a single ticket by hovering on the link.

How we built it
For a simple Chrome extension like this, we built it with JavaScript, HTML and Tailwind CSS. Then, we use Parcel to compile and build the code.
For our backend, we use Node.js and the Jira REST API to authenticate the user and fetch the Jira issues.
What we learned
Building a Chrome extension has never really been in our scope of development. It was a great learning experience to understand how browser extensions are built and how to deploy them.
In terms of non-technical learnings, my team member and I learned that small things do matter and optimizing can lead to huge differences.
To turn our idea into reality, it also involves communicating them to multiple stakeholders and time management. We had to discuss the best way to implement and deploy this tool internally, and we had to set some time off our regular work to build this tool.
Conclusion
Although we begin developing this tool with only software engineers as our users in mind, it expanded quickly when different managers talk about it. Therefore, we are currently preparing to showcase this simple tool to more variety of teams to gather more feedback.
Thanks for reading my week 3 article for the #4articles4weeks challenge. See you next week! Cheers!






