How I Got Codex to Build my Website (Almost)
My experience with OpenAI's Codex so far (TLDR: it's pretty cool)

Can the largest and most powerful language model build a website that looks exactly like mine using only English instructions?
Well, that was what I tried to do last weekend.
Codex JS Sandbox: Testing the Limits
For this experiment, I'm using the Codex JS Sandbox. This is the playground where I can input some English instructions, then Codex will output its response.
First, I tried to give it a vague instruction like: Create a website like lo-victoria.com. As I expected, it returned a blank HTML page.
Gradually, I learned to give instructions component-by-component from top-down. For example, I started with the header, then the logos in it, then the social buttons and menu, etc.
The final result is this long clip of Codex building my website!

I did not end up building my entire website as it seems that after a certain amount of instructions, the sandbox is returning an error. I assumed I have reached a limit.
Also, I spend a lot of time experimenting how to structure words and what words to include in my instruction so that Codex will understand it exactly the way I want it to. Because sometimes, you need to be very specific and other times, it can deduce or interpret your instructions from the previous one.
My conclusion is that creating and designing a website like mine still seems like a huge challenge for our AI friend right now. It still needs a lot of specific guidance on the styling, every component, the src attribute for images or icons, etc.
More limitations that were observed:
- Needs inputs that are step-by-step
- Some details need to be more explicitly stated
- Sometimes code generated is not what the developer intended
Exploring more possibilities
Random Websites
Continuing my experiments, I tried to ask Codex to make some random websites. As shown in the clip below, I noticed that when it tries to get images that no longer exist. So I need to explicitly specify the image source.

For more complicated websites such as an ecommerce website, Codex is still a beginner. It does create a generic looking site with all the components such as "Product", "Add to Cart", etc. But its result would not look good in a front-end developer's portfolio.
Generate Python Code
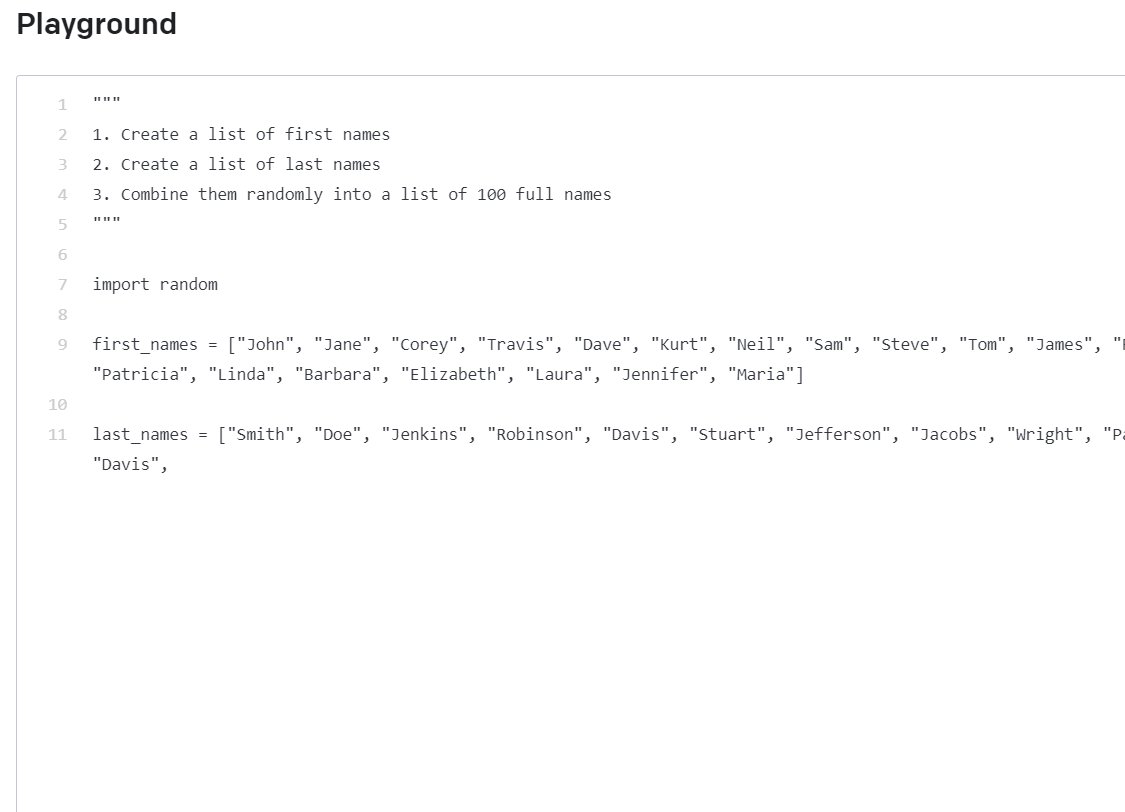
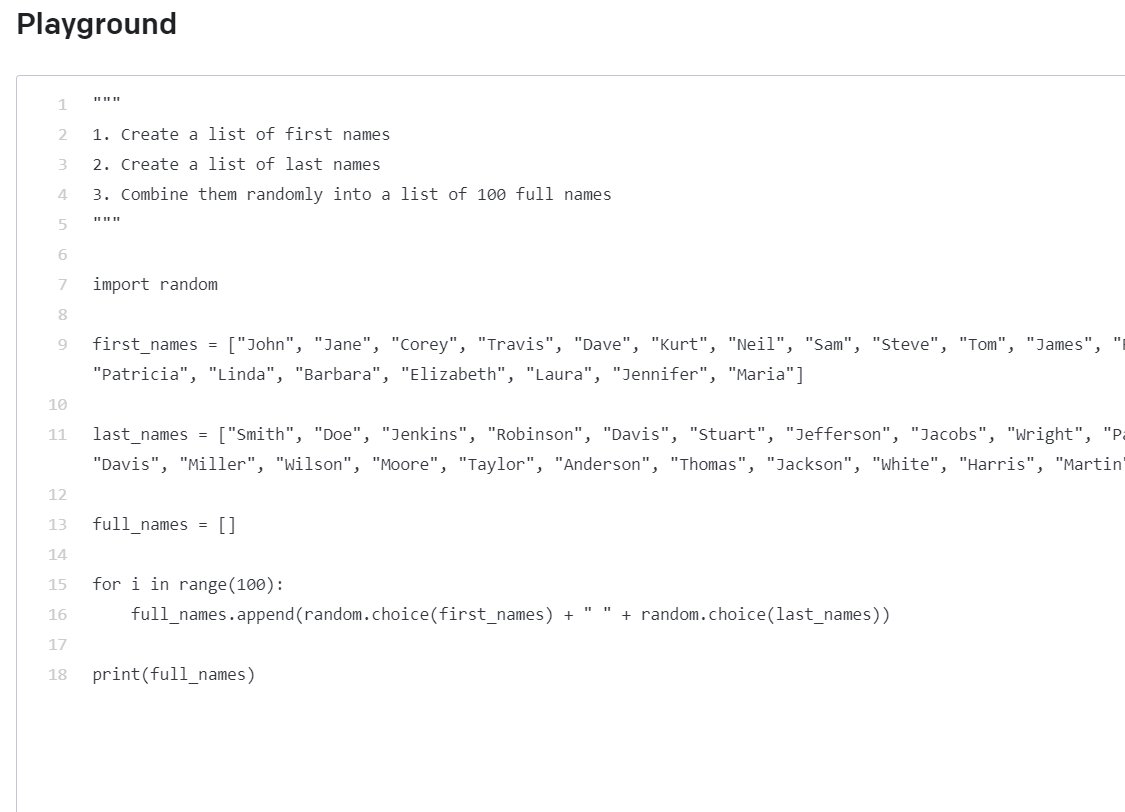
I have heard that Codex is amazing at Python, so I tested it and yes - the results are great.

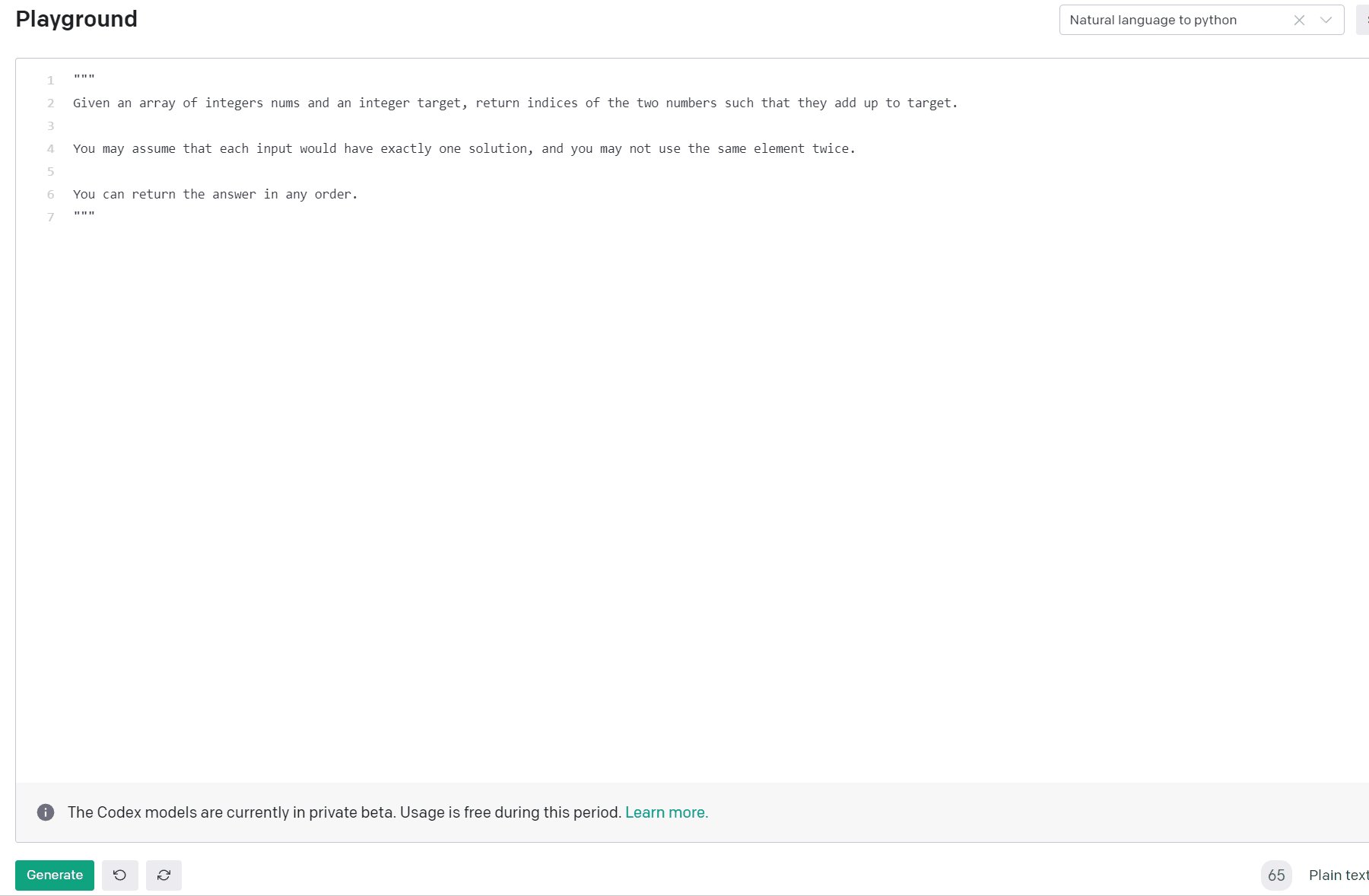
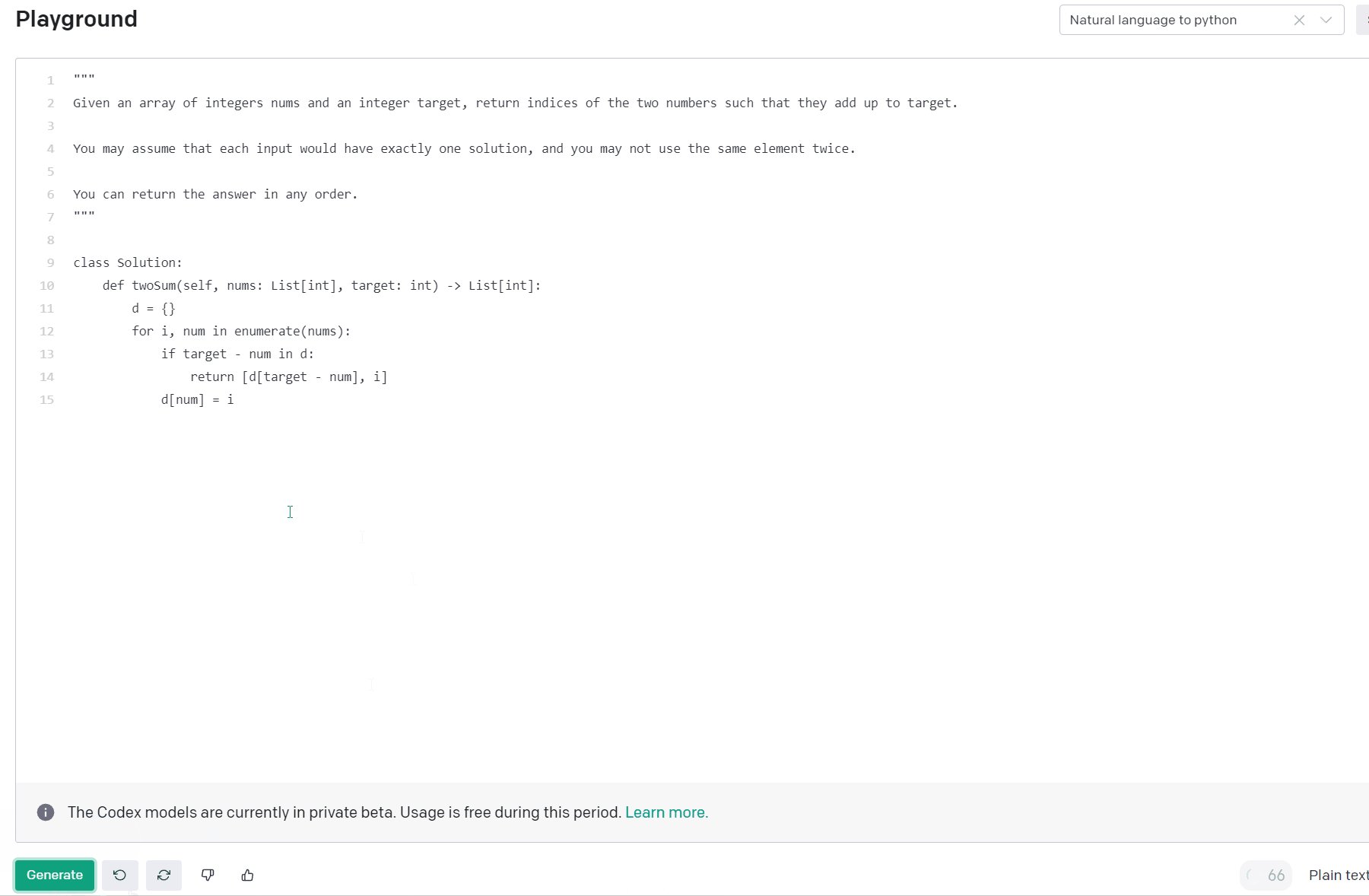
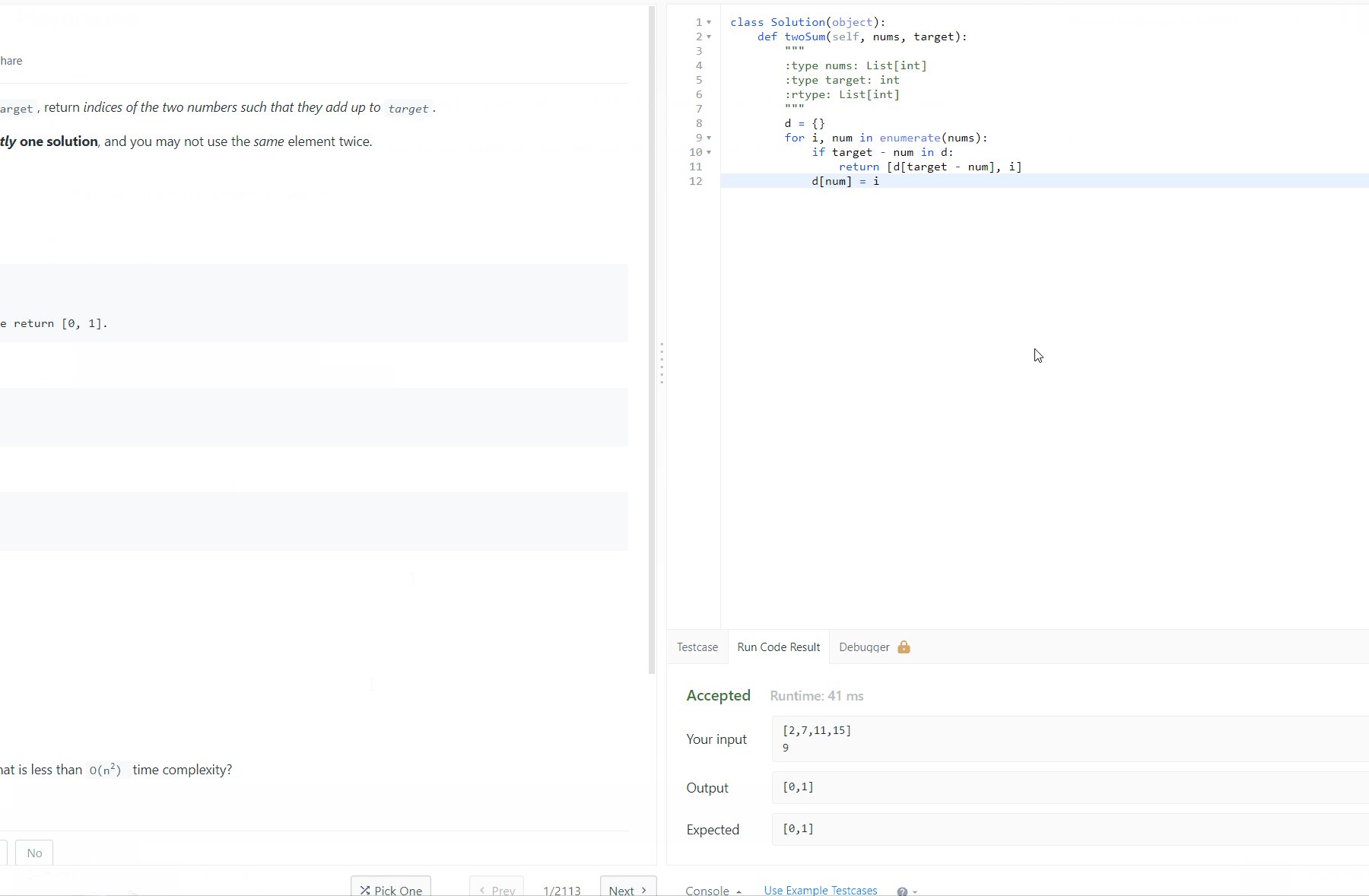
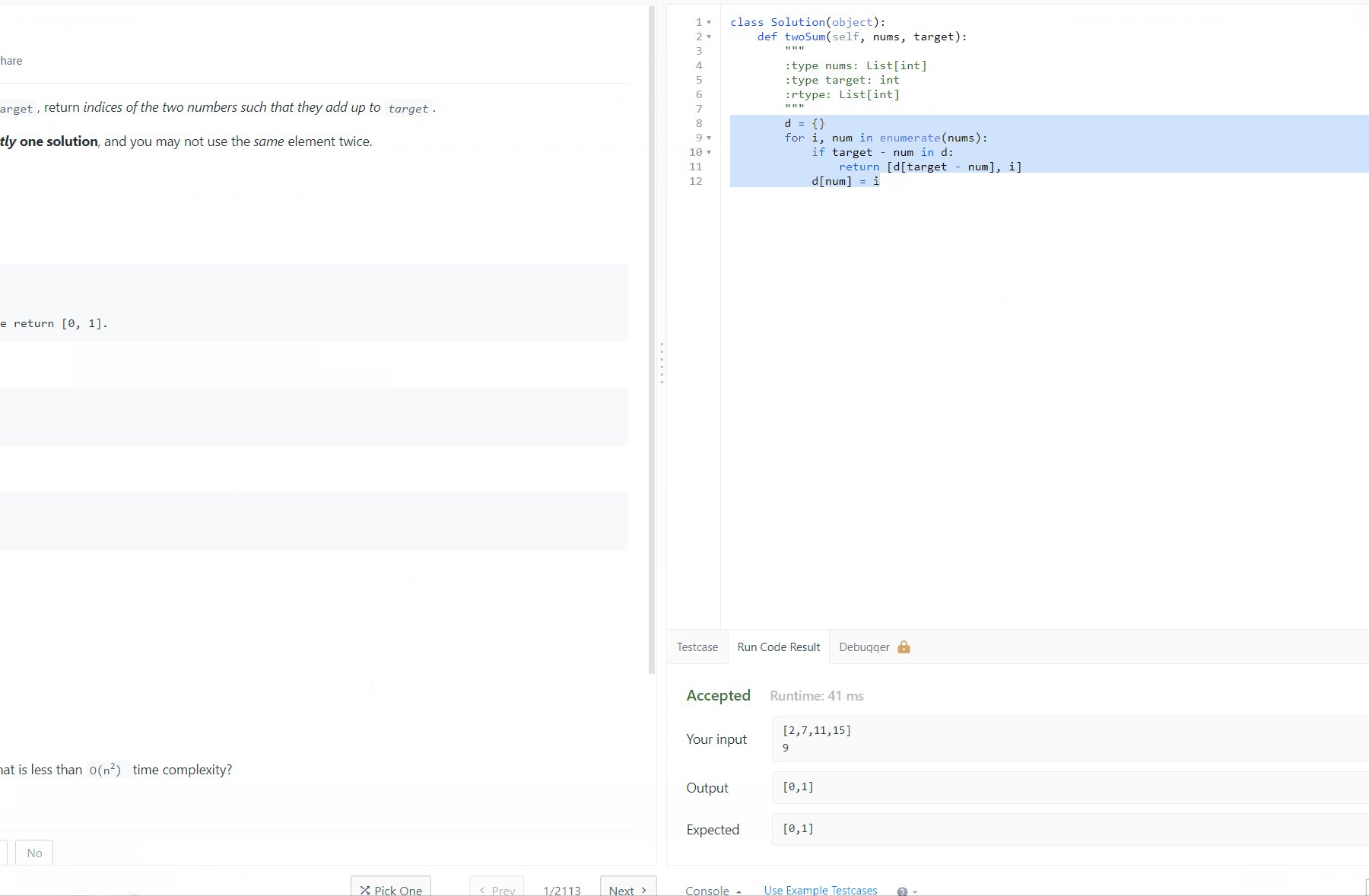
Besides generating Python code for simple instructions, it can also solve LeetCode problems. Of course, its solutions are not always optimal.
Easy problem (Success)

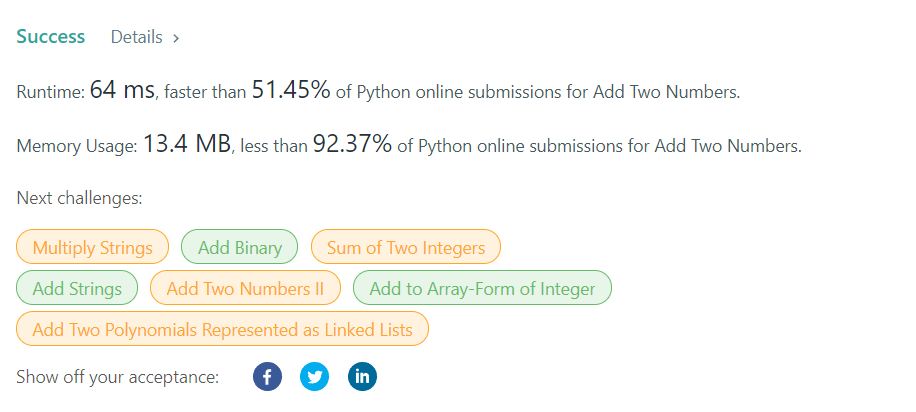
Medium problem (Success)


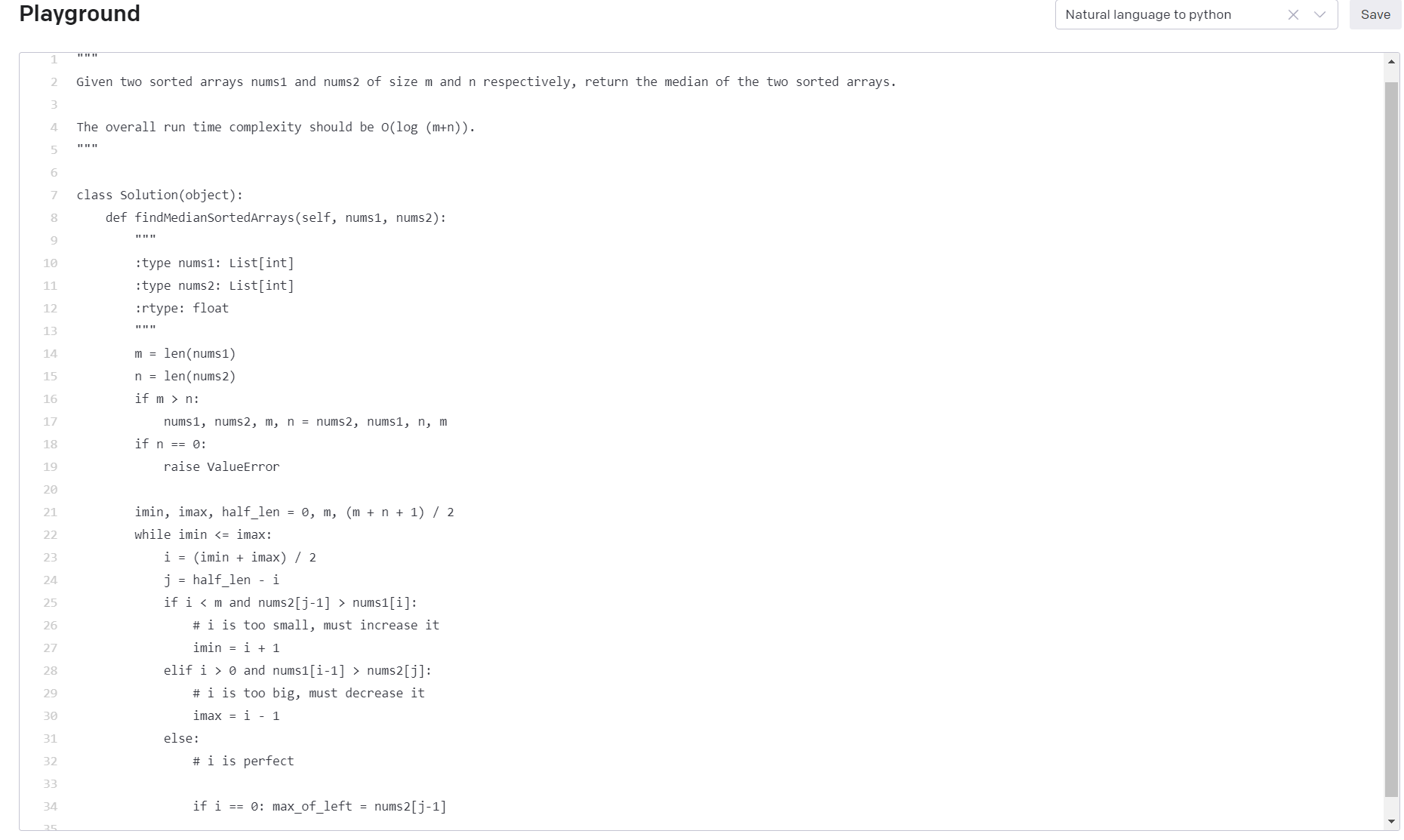
Hard problem (Not Successful - Time Limit Exceeded)

Generate Blog Ideas
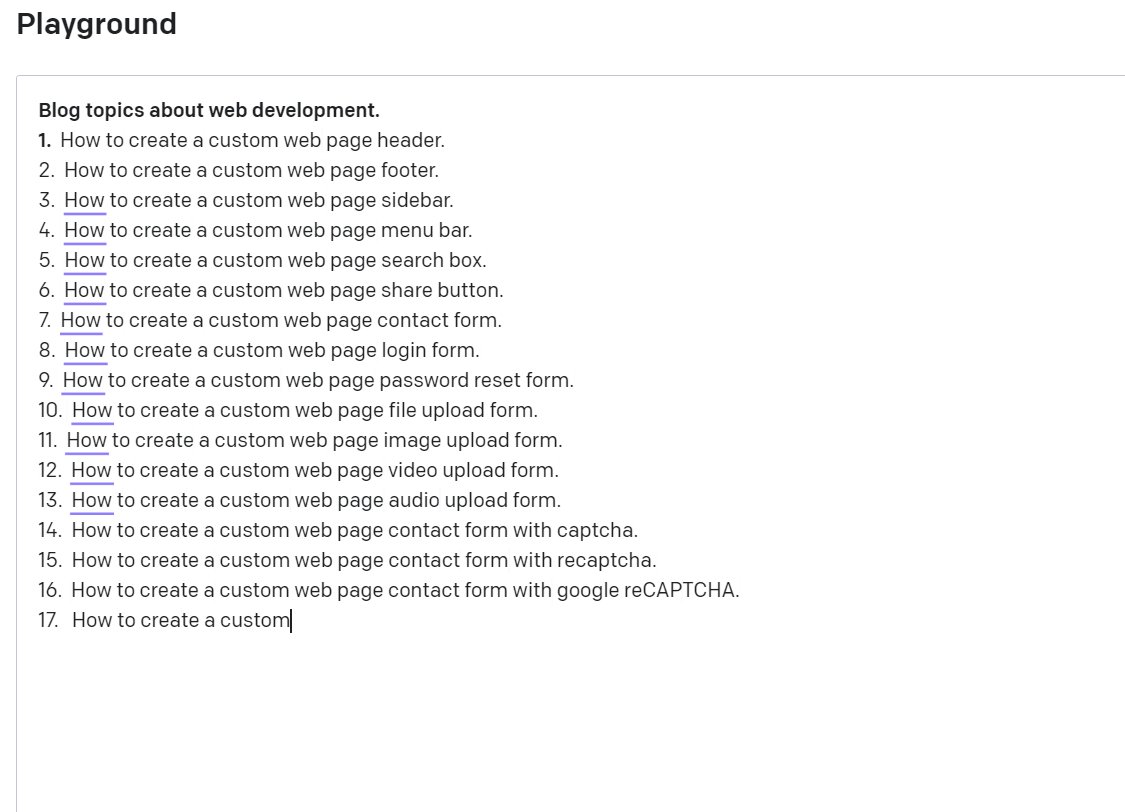
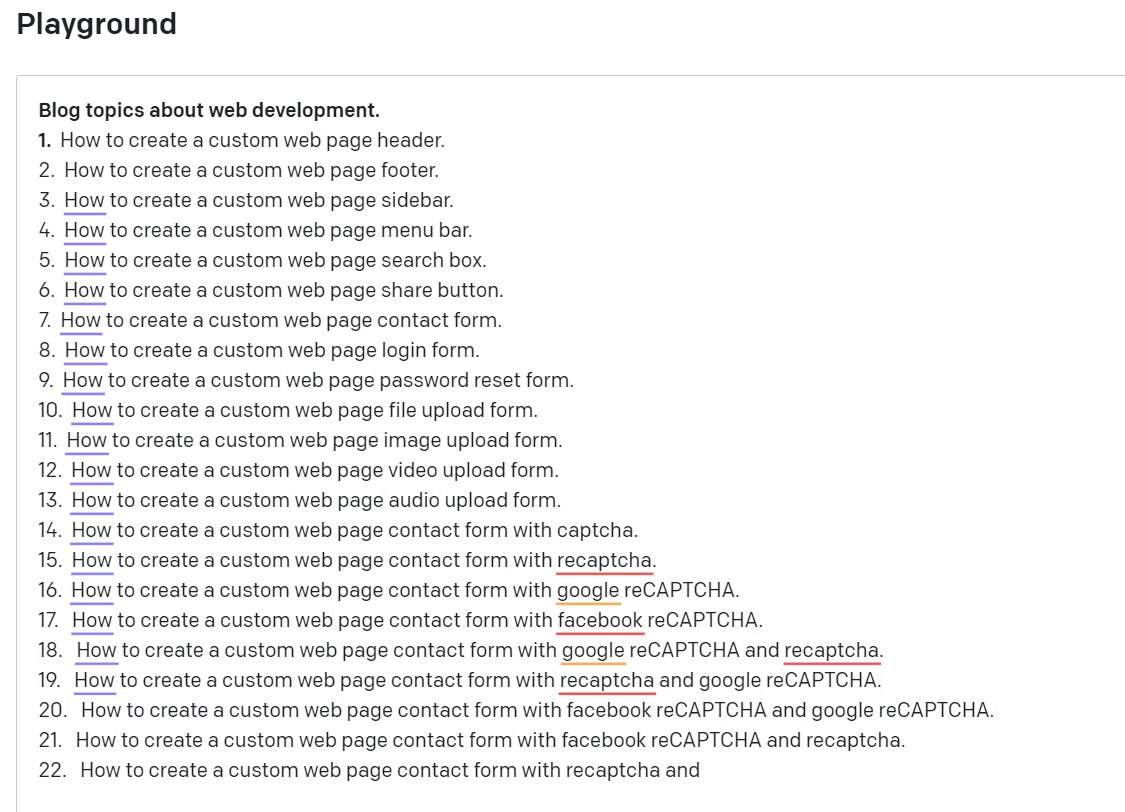
What about generating ideas? Because the API tries to respond with a completion that attempts to match the context or pattern provided, it is possible to ask Codex for some blogging ideas.

Some More Useful Applications
Data Science
Codex can do more than just simple Leetcode problems or generating blog ideas, one of its more useful applications is actually data science.
 Source: https://www.youtube.com/watch?v=Ru5fQZ714x8
Source: https://www.youtube.com/watch?v=Ru5fQZ714x8
Automating Tedious Work
The code generation capabilities of Codex is can also be applied to automate tedious work. For example, you can use it to make a Blender add-on like Andrew Carr.
Conclusion
OpenAI's Codex is full of surprises and potential. Because it is still in its early stages of development, it would still need the guidance and knowledge of a developer to train it. A non-developer who would blindly accept all its outputs can be disastrous for its development.
All in all, it is currently a useful companion and tool for developers to quickly generate code, then review it before accepting it. If used correctly. it can speed up development time by reducing mundane tasks and automating repetitive code.
Thanks for reading, for more information, please check out the OpenAI blog. Feel free to give this article a like and share if you have enjoyed reading it. Stay curious, cheers!






