Improve your Websites with Feature Detection

The Most Fundamental Principle in Web Development
As a Web Developer, you must ensure that your websites or apps can work across all browsers and devices no matter how different or old they are. If your site works on Mozilla Firefox, it does not mean that it can work on other browsers or their older versions that people may still be using. If your site works on the newest MacBook Pro, it does not mean it works in other devices or older products.
The differences in browsers and devices are mainly due to them having different feature sets. Newer browsers/devices can support the latest HTML5 or CSS3 features, while older browsers don't have those features and therefore will show an error or something equivalent like shown below.

Source: https://jvmediadesign.com/blog/wp-content/uploads/2017/10/linkedin-upgrade-min.jpg
Conclusion: We must not exclude people from accessing a website just because they have older devices or browsers or use different browsers from us. Ensuring accessibility for everyone is a fundamental principle in web development.
What is Feature Detection?
Feature Detection is a process that involves detecting whether the current browser being used supports certain features. If it doesn't support a particular feature, it would provide some fallback code - an alternative working experience - instead of crashing or showing an error.
A simple feature detection code may look something like:
if ("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
// show the location on a map, perhaps using the Google Maps API
});
} else {
// Give the user a choice of static maps instead perhaps
}
(Code from: https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Feature_detection)
In this code, we are trying to check whether the current browser supports the Geolocation API. If it doesn't, provide an alternative like using static maps.
Wow, that seems pretty simple to implement, isn't it?
NO, because there are so many feature sets to test for compatibility! Checking each one using a code like this will take forever!

Source: https://speckyboy.com/wp-content/uploads/2012/03/chart2.png
Solution: Use a feature detection library!
Modernizr
The Industry's Feature Detection Library

Source: https://helpdev.eu/wp-content/uploads/2018/12/modernizr.jpg
Using Modernizr is the best way to implement feature detection and improve your website's accessibility. Getting started is simple.
Step 1: Install Modernizr with npm
npm install -g modernizr
Step 2: Select your configurations
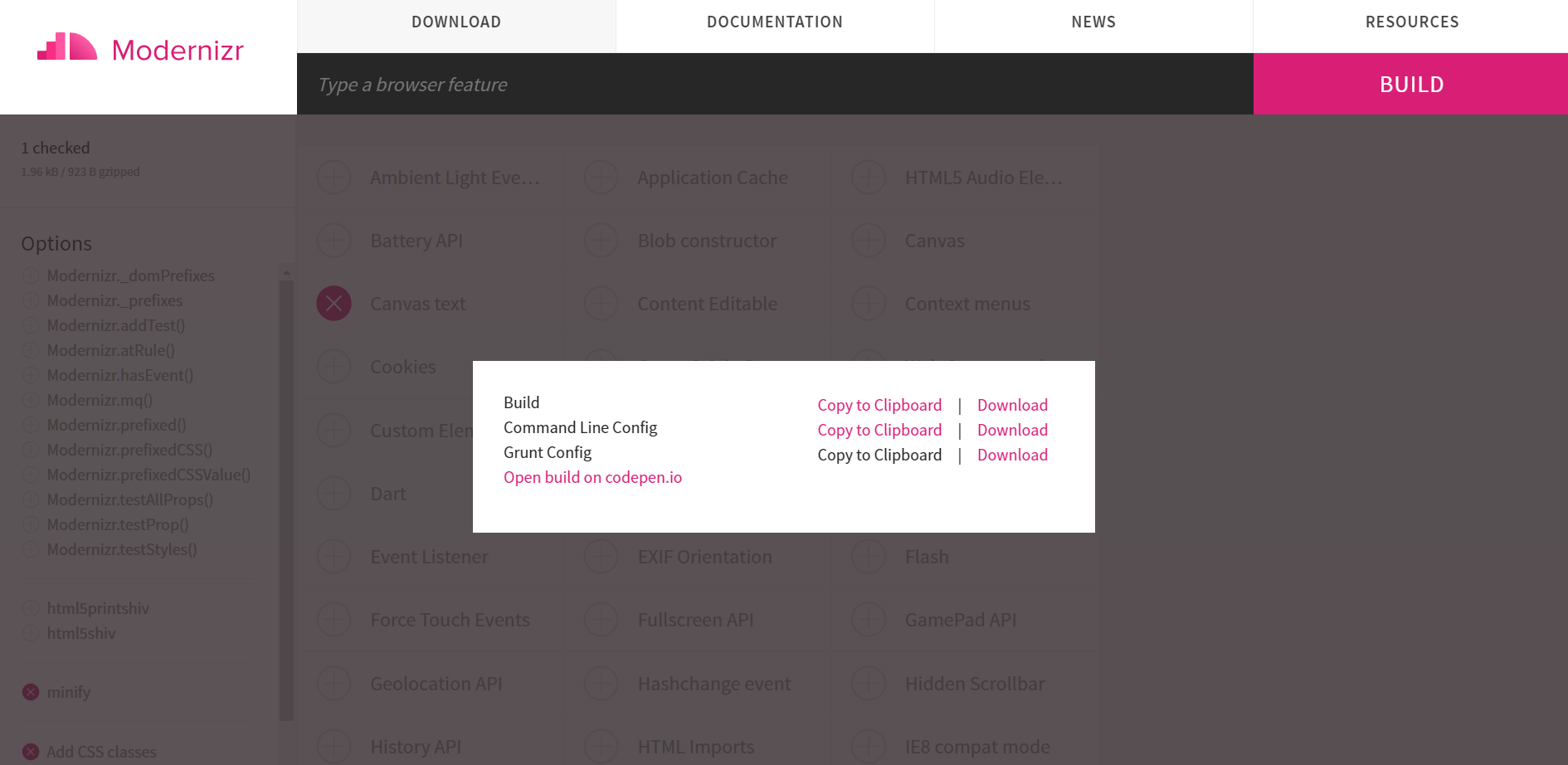
Go to this link to select only the features you need to check for compatibility. Then click Build to download the Command Line config.json.
In my example, I'm selecting a feature test for the canvas text property.

Source: https://modernizr.com/download?canvastext-setclasses
Then I download the Command Line config.json.

Step 3: Build modernizr.js
Move the config.json you have downloaded to your project folder. Then run:
modernizr -c modernizr-config.json
This will generate a modernizr.js file, which is your custom feature detection module you can use for your website.
Step 4: Configure HTML
Now insert the js file to your HTML .
<script src="modernizr.js" type="text/javascript"></script>
Also, add the class "no-js" to your tag.
<html class="no-js">
This added class ensures that there is a fallback if the browser runs without JavaScript. Modernizr will replace the class to just js if the browser does have JavaScript running.
Modernizr will do the same for all other features stated in your config.json. If it detects that feature on your browser, it will add the class as it is to the tag. But if your browser does not support that feature, it will add the class with a no- prefix to display the fallback class instead.
For my example, I had only the canvastext property to feature test. When I run my HTML page, this is what my tag looks like:
<html class="js canvas canvastext">
I can see that Modernizr has replaced my no-js to js which means my browser does have JavaScript enabled. And the 2 classes that follow do not have the no- prefix attached so that means my browser supports both the canvas and canvastext.
Step 5: Writing Fallbacks
So my browser happens to support canvastext. But what if some user out there does not use a browser that supports this feature?
I should provide the fallback when Modernizr shows the no-canvastext class in the tag.
if (Modernizr.canvastext) {
//show some cool canvas text
} else {
//show a picture with text on it
}
This is how you can provide a fallback if the browser does not support a particular feature.
Instead of canvastext which is an API property, if you are feature testing some CSS3 feature, you can write something like this:
.no-cssfeature {
/*some CSS attributes if browser does not support*/
}
.cssfeature {
/*the new CSS feature that can be used*/
}
And that's the gist!
With Modernizr, you now can implement feature detection easily to save so much time! When working with HTML5 or CSS3, it's a very good idea to include this helpful library to improve your website's accessibility. Feel free to browse Modernizr's documentation to learn more.
I hope this has been a helpful read for you. Please do not hesitate to ask any questions in the comments below. I wish you all the best. Cheers!






