Why do I need a Personal Portfolio Website?
Whether you are a software engineer, photographer, illustrator or writer, having your own portfolio website is a good way to showcase your skills and build your credibility. It can also make you stand out from the crowd when applying to jobs. Another benefit is having your own personal brand. Once you start building your portfolio and gaining some positive reputation, people will want to connect with you for your skills or services. And having a personal website will make it easier for people to find you.
How do I start?
Coding HTML from scratch can be a daunting task. If you are up for it, then go for it. But if you are like me and don't mind using templates to save time, this is the tutorial for you. Let's begin.
Step 1: Find a Template you like
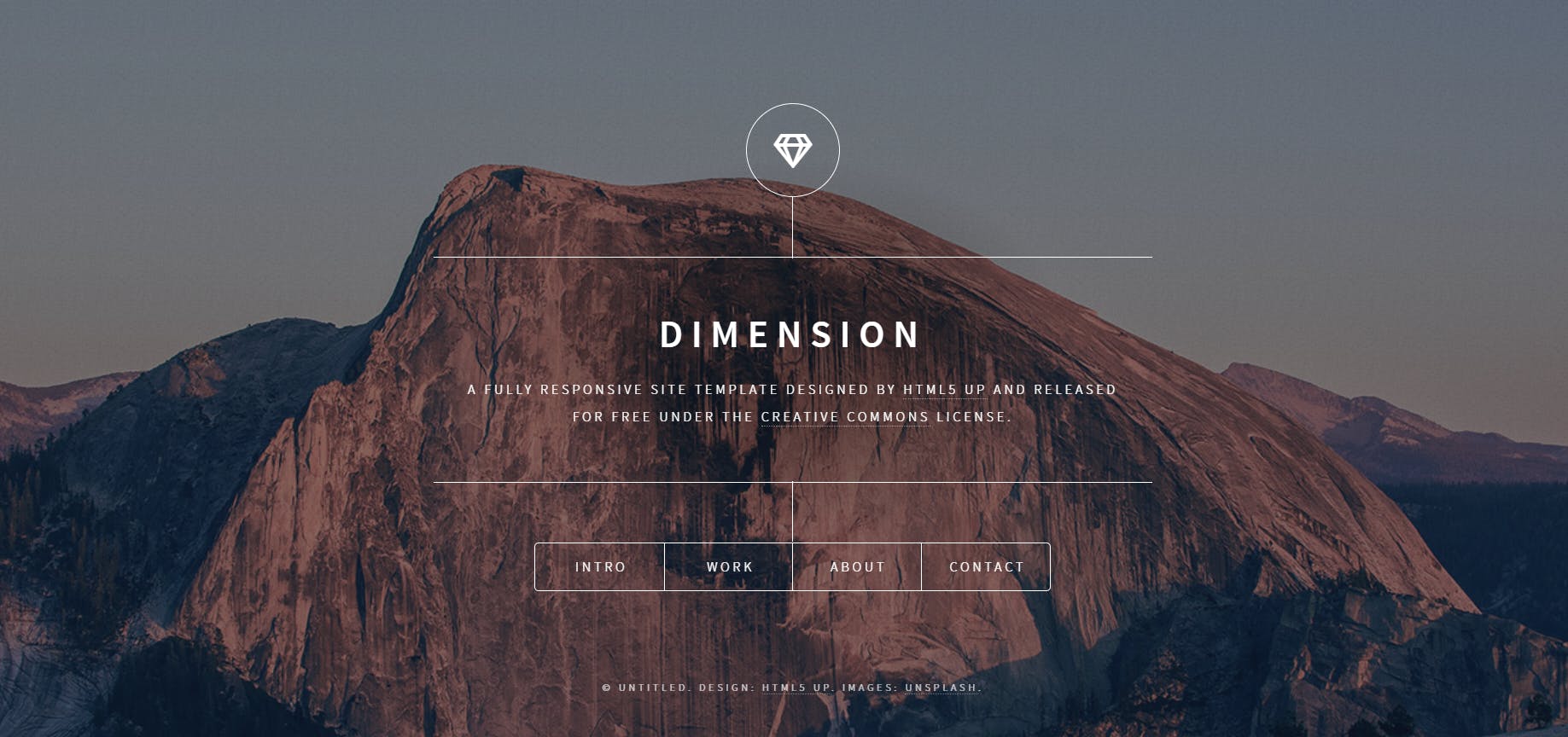
There are many sources of HTML templates out there. Here are just a few of my favourites:
Step 2: Download the HTML .zip file
Once you found a template you like, you can purchase and download it as a .zip file.

Step 3: Editing files
This step and onwards is entirely up to your creative freedom. You just need to know a little HTML since the template has mostly done the work for you. Just change the written content to yours and change the images to yours by accessing the templates .html files.
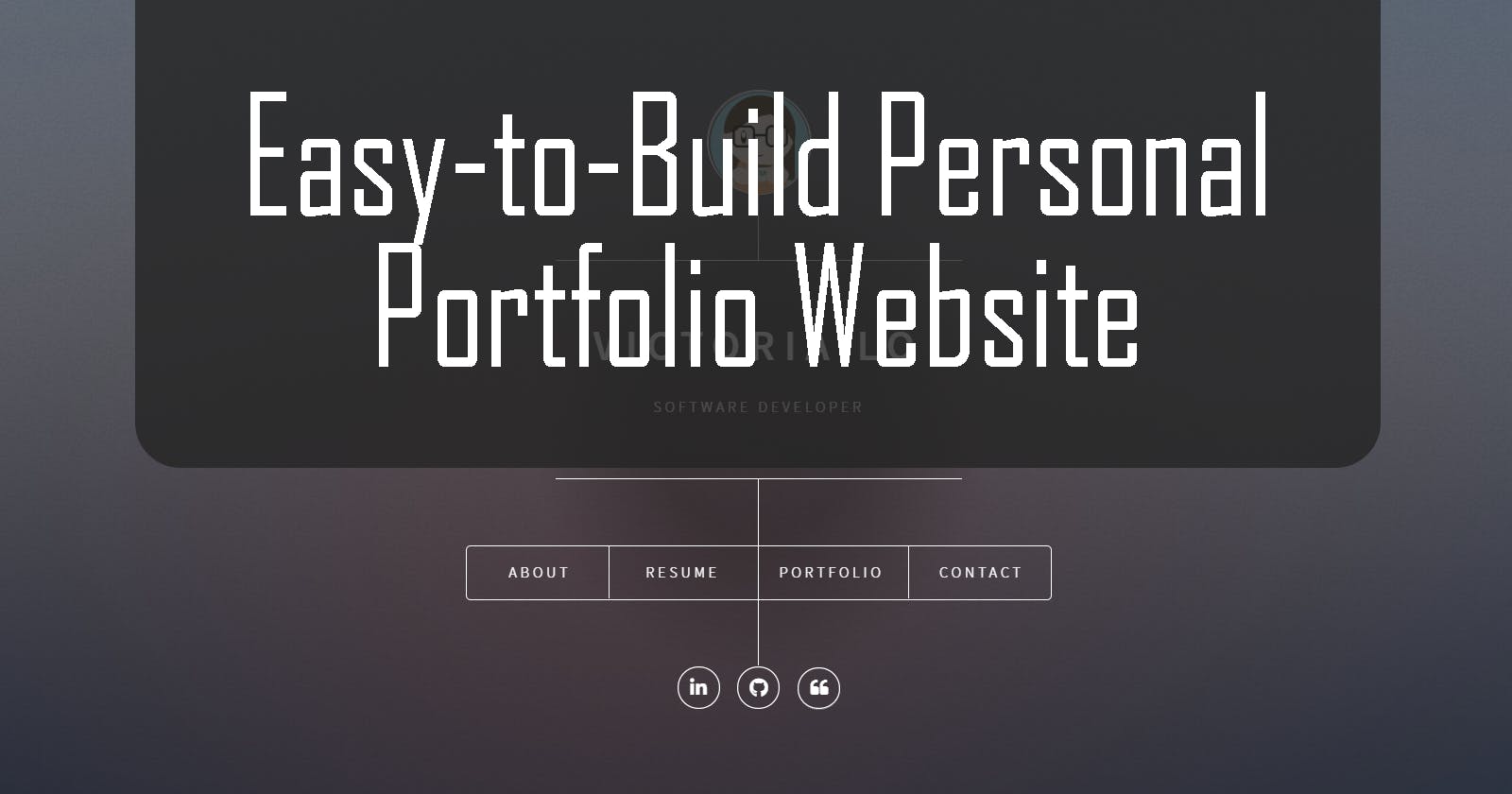
For example, this is how I changed a theme into my own:
BEFORE

AFTER

Note to check the license of the template you are using. If they require you to give them credit, you must.
Step 4: Next Steps
If you are fluent in CSS or JavaScript, you can re-design the template further to add unique features to your website to make it feel more your own. For my website, I choose to add a quote generator to showcase my quote-collecting hobby. Maybe I'll make a tutorial on how to make a simple quote generator with JavaScript next. (Edit: HERE IT IS!)

Step 5: Deploy your site
Hooray! You now have your own beautiful website! If it is a static website, I recommend deploy it on GitHub because it's free!
Here's a super fast and simple tutorial from GitHub to follow and you'll have your website up in less than 2 minutes!
Conclusion
And that's how easy it is to make your own personal website! I hope this is a helpful tutorial for you! If you managed to build a personal portfolio website, please share it with me~ I would love to take look at it and be inspired from your creativity! Till next time, cheers!