So you have uploaded your site. It now live and the website is amazing! But in the event you wish to re-write some content on the site, and you have zero experience in coding, how do you go about doing it?
Here's the perfect tutorial for any non-coders who wish to make content changes (not layout/design because that needs some coding knowledge) on their site!
Step 1: Access your FTP
FTP (File Transfer Protocol) : allows you access files remotely from a network
If you have launched your site, you most likely upload your site to a hosting service like Hostgator or Bluehost. When you registered with the hosting service, they would provide you with credentials to access your FTP.
Most of them use cPanel so you can access your files from your cPanel account. Some hosting providers only give you the FTP credentials so you would have to download FileZilla, a free FTP application, to access a FTP.
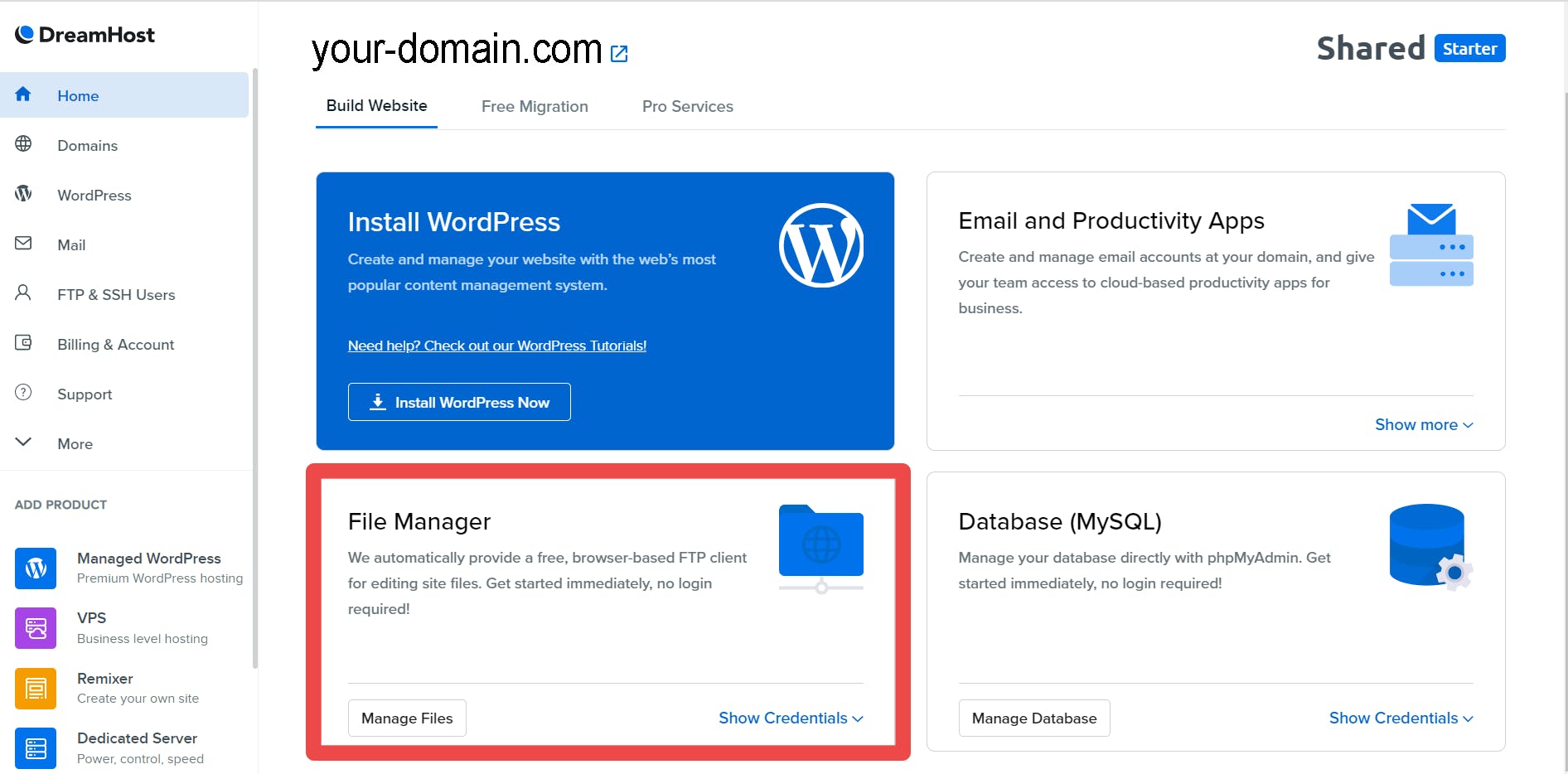
For this tutorial, I'll be using a hosting service called DreamHost. Fortunately, DreamHost provides a free FTP client on their website. On their Home page, you should see File Manager:

Step 2: Edit Files via FTP
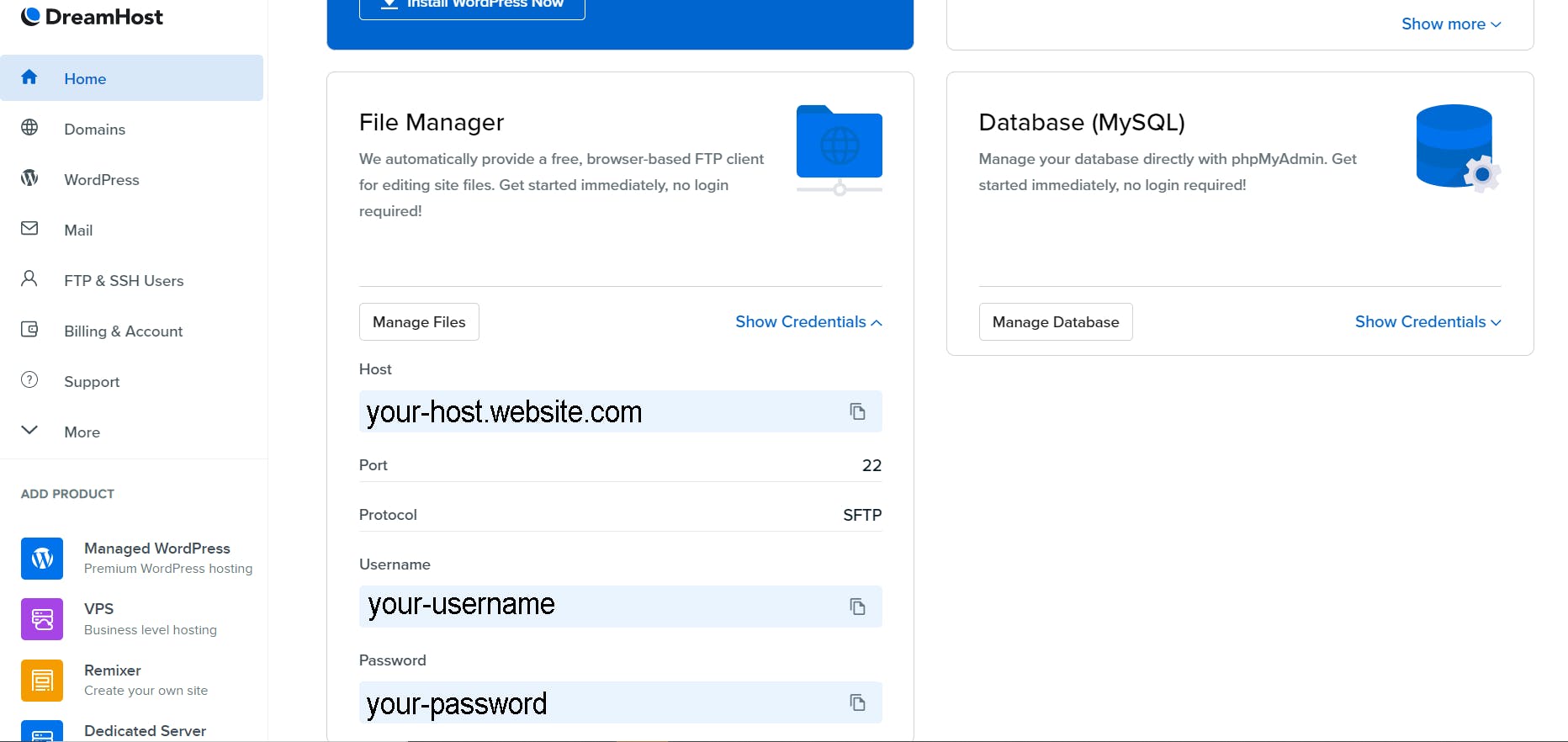
First, you need your credentials to login to the FTP client. Click on 'Show Credentials' under File Manager and you should see your credentials like:

Remember your host, username and password. Copy them somewhere if you have to. Then, click on the 'Manage Files' button. Now, you should see something like this:

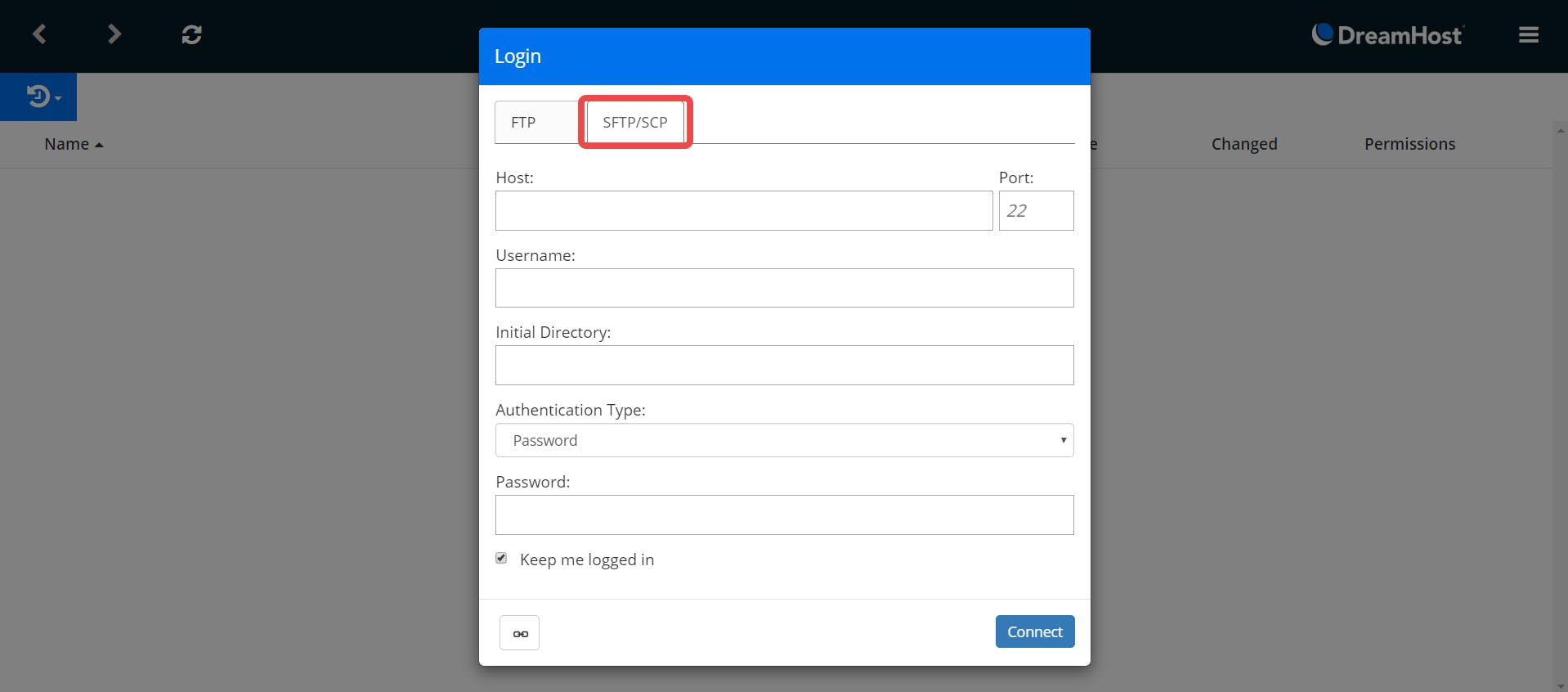
Click on the 'SFTP' tab at the top. Enter the 3 credentials: host, username and password. You may leave initial directory blank if you are unsure about the file directory you want to access.
Great! Now you should be in! You can access your files to rewrite some content!
Step 3: Knowing which files to edit
If you have zero coding background, do not try to change or move any files around unless you know what you are doing. It can cause issues for the website.
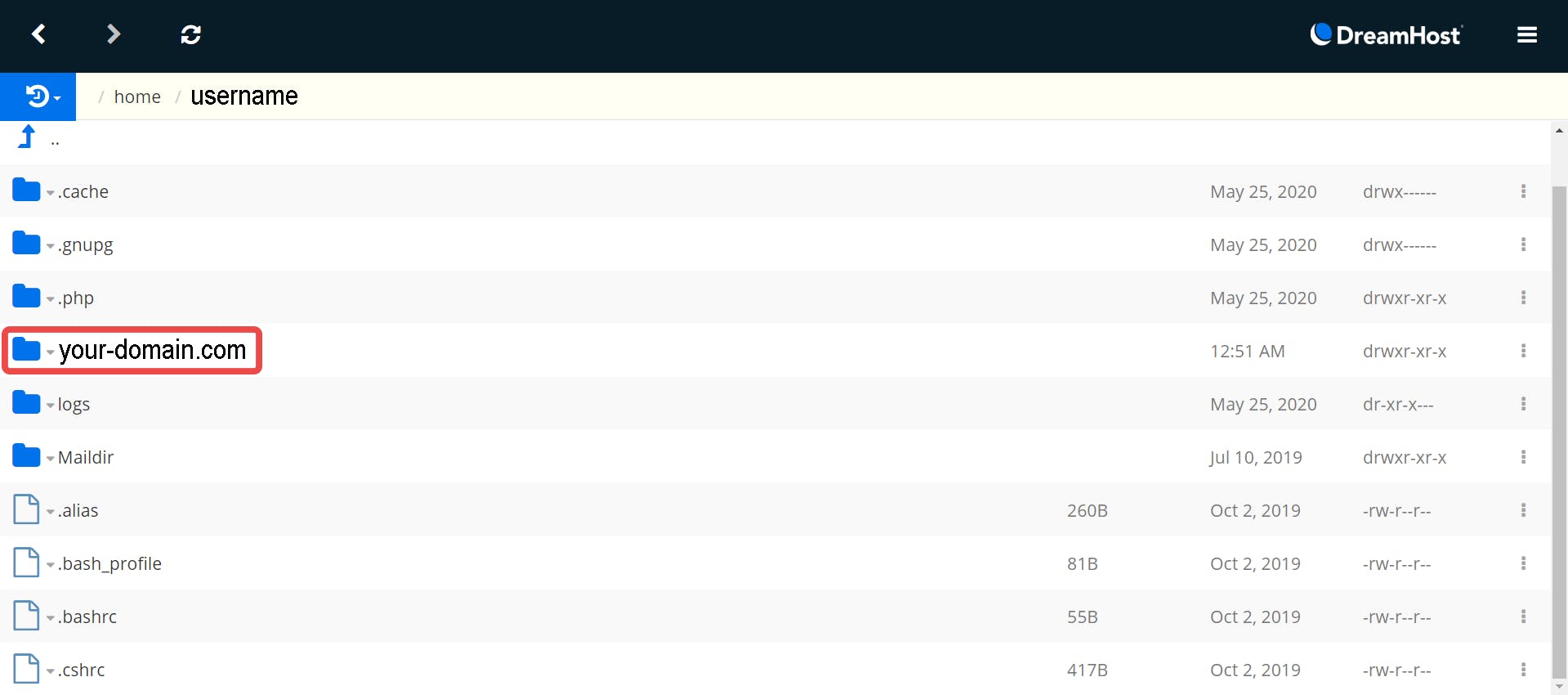
As a rule of thumb, you should only change files with .html extensions and they must be inside your domain folder like:

Do not change anything outside 'your-domain.com' folder. Let's click on it to edit some content.
Step 4: Editing the HTML file
HTML files are the files which contains the content you may want to edit. So only change what's inside the html.
Do not move the html files to different locations or even rename the html file. It may cause problems if you don't know the code!
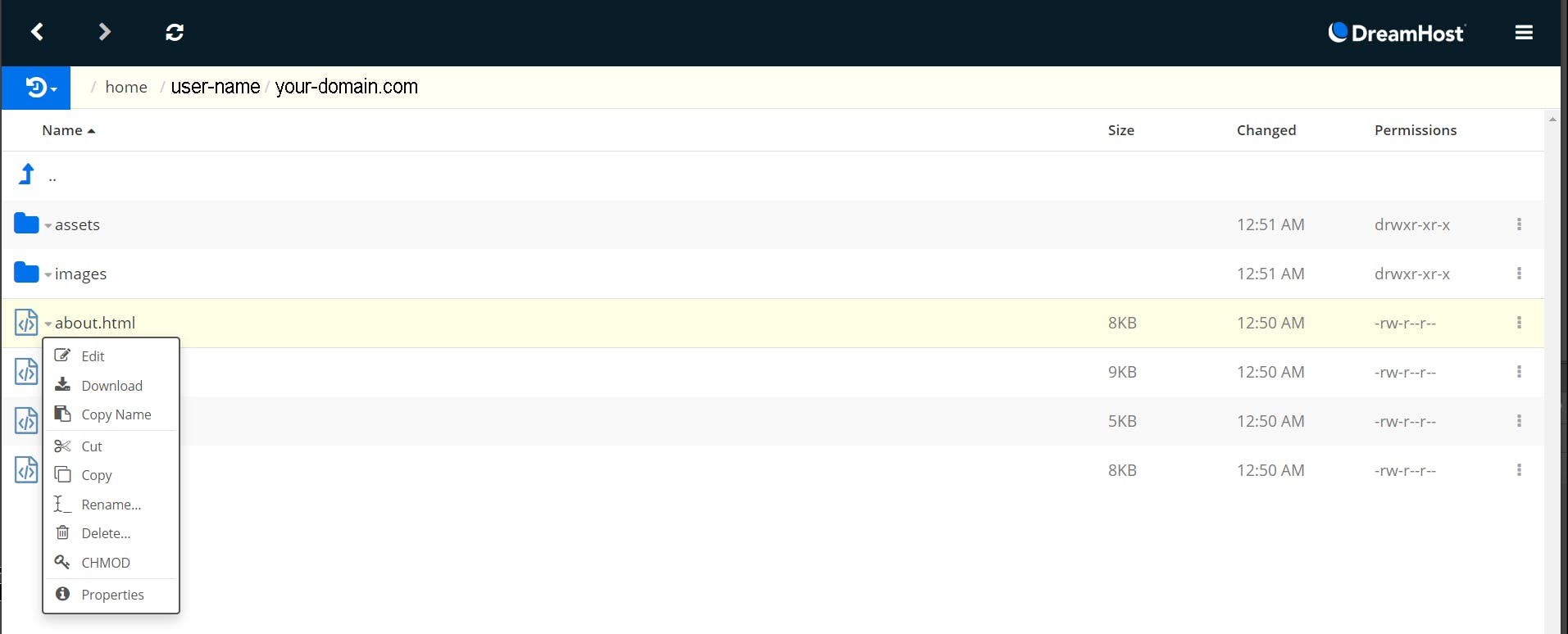
Let's say you want to rewrite your About page. You should see an about.html file. Click on it and click 'Edit'.

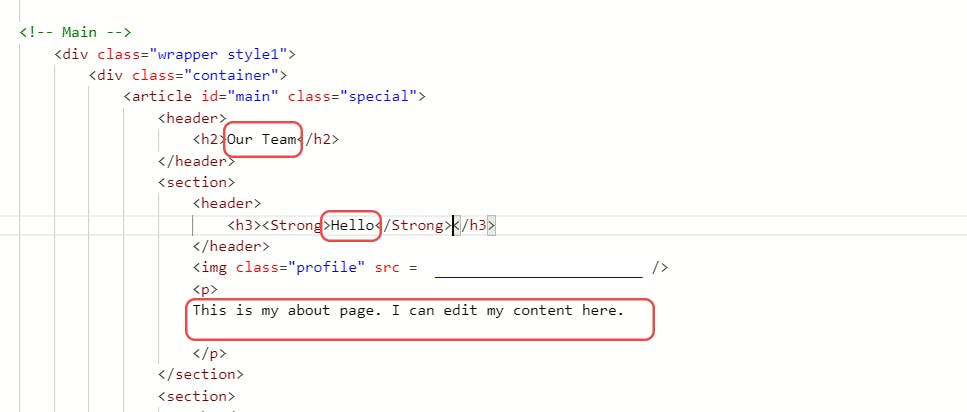
You should see some HTML code but don't feel intimidated because you should see some words that are the content you recognize from your site. For example:

All those circled red are the content areas. You can easily edit these words just like using a text editor program. Just be careful to not delete the HTML code, which are the ones with '<' and '>' enclosed around it.
Conclusion
And that's it! Now you can easily edit your website content anytime you want without coding knowledge! Remember to click the 'Save' button after editing the content. If you are scared you might accidentally delete some code, you may copy the entire html file first and save it somewhere before editing it.
I hope this has been a helpful guide for those who wants to edit their site without much coding. Although I used DreamHost as an example, you can still follow these exact steps on FileZilla or any other FTP client. After making and saving changes, you can refresh your website and see your changes. It could take a few minutes or so for the website to update so don't panic if you don't see changes immediately.
Thanks for reading this tutorial. If you find it helpful, please like and share it to anyone who needs it. If you encounter any problems while editing, don't hesitate to leave a comment and ask. Cheers!