Debugging JavaScript Efficiently with Chrome DevTools
Tired of console.log() to debug all the time? Use DevTools and these strategies to be a more efficient debugger!
Are you still typing console.log() in your projects to debug? In this article, let's learn how to be a more efficient debugger using Chrome DevTools.
What is Chrome DevTools?
The Google Chrome browser offers a built-in developer tools (aka DevTools) that help developers edit their code directly on the browser, add breakpoints to detect issues and debug their code quicker.
Introduction to DevTools Panels
The DevTools UI has a total of 8 panels. This article will mostly cover the Sources panel, as that's where we will debug.

Here's a quick overview of what each panel is responsible for.
- Elements: Inspect and edit DOM nodes and style attributes
- Console: View and run JavaScript code
- Sources: Debug JavaScript, add breakpoints, etc.
- Network: View and debug network-related activities
- Performance: Analyse speed and optimization
- Memory: Track memory usage and fix related issues
- Application: Inspect localStorage, sessionStorage, cookies, IndexDB, etc.
- Security: Debug certificate and other security issues
- Lighthouse: Audit the app quality, performance, accessibility, SEO, etc.
Using DevTools (Keyboard Shortcuts)
To open DevTools Elements panel, press Command + Option + C for Mac and CTRL + SHIFT + C for any other OS.
To open DevTools Console panel, press Command + Option + J for Mac and CTRL + SHIFT + J for any other OS.
How to Debug JavaScript with DevTools
So now that we have a quick overview of DevTools, let's discuss some useful debugging strategies to debug your code more efficiently and how to achieve that with DevTools.
1. Add Breakpoints
Breakpoints are useful because they pause your code, so you can inspect line by line and choose to resume once you're ready. This is especially useful for large code bases or when it is hard to pinpoint the source of the bug.
Adding a Breakpoint
In this example, let's add a line-of-code breakpoint.
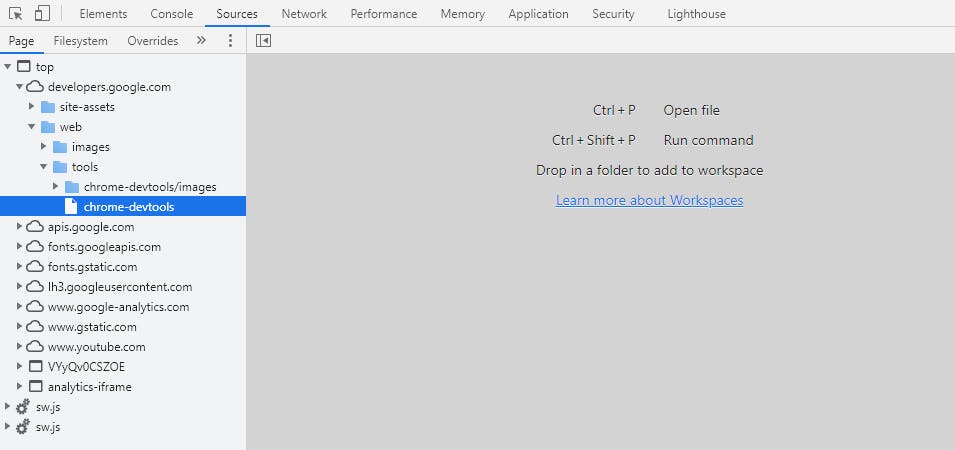
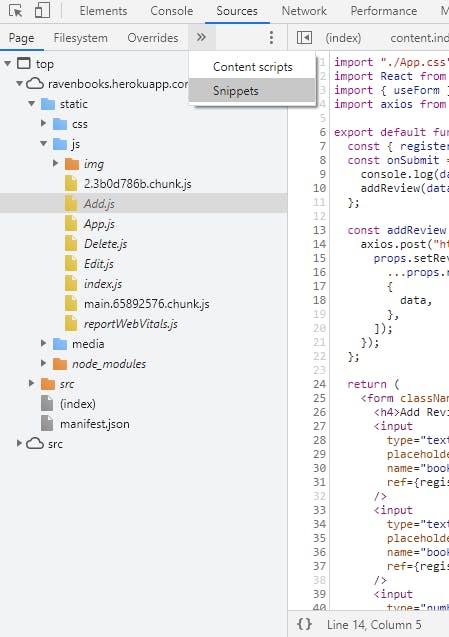
1) To add a breakpoint, open DevTools Sources Panel.
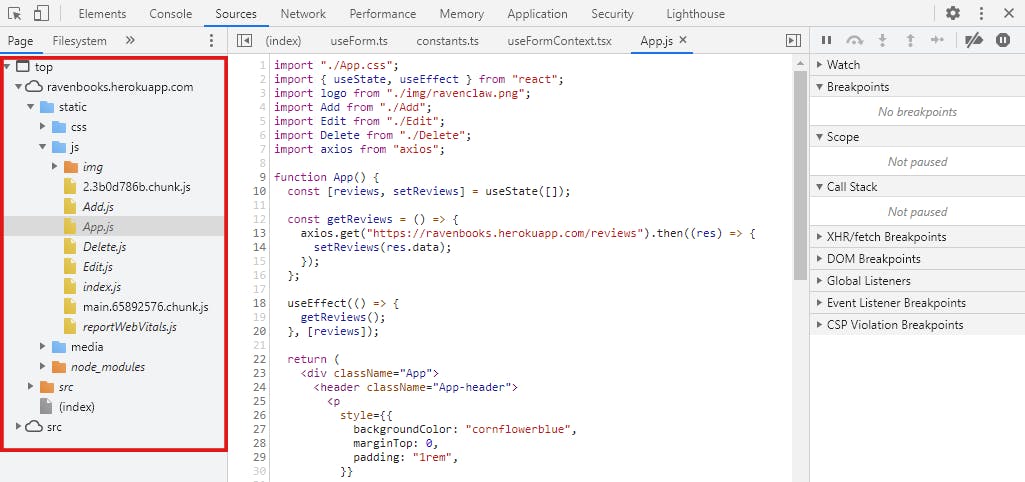
2) Click on the left navigation panel to select the .js file where a breakpoint will be added. The code of the .js file will appear in the middle panel.

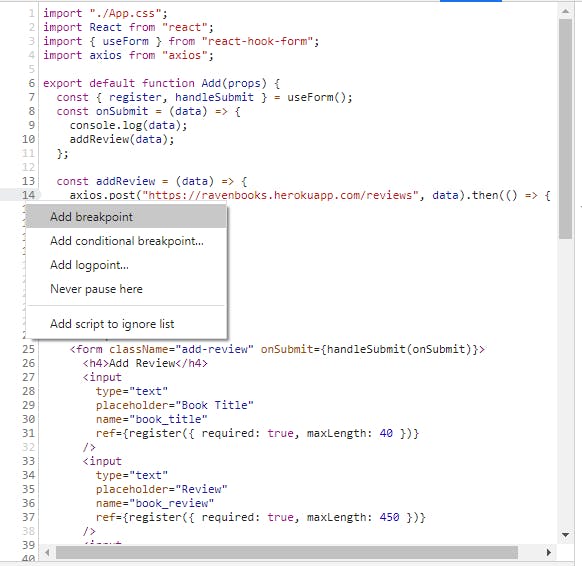
3) Right-click the line where you want to add a breakpoint on, then select 'Add Breakpoint'.

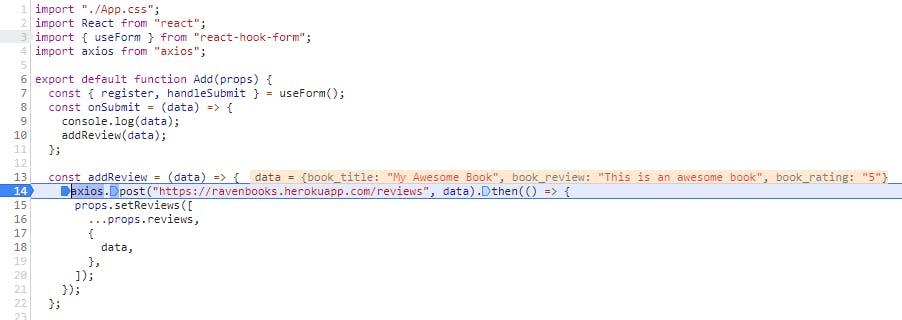
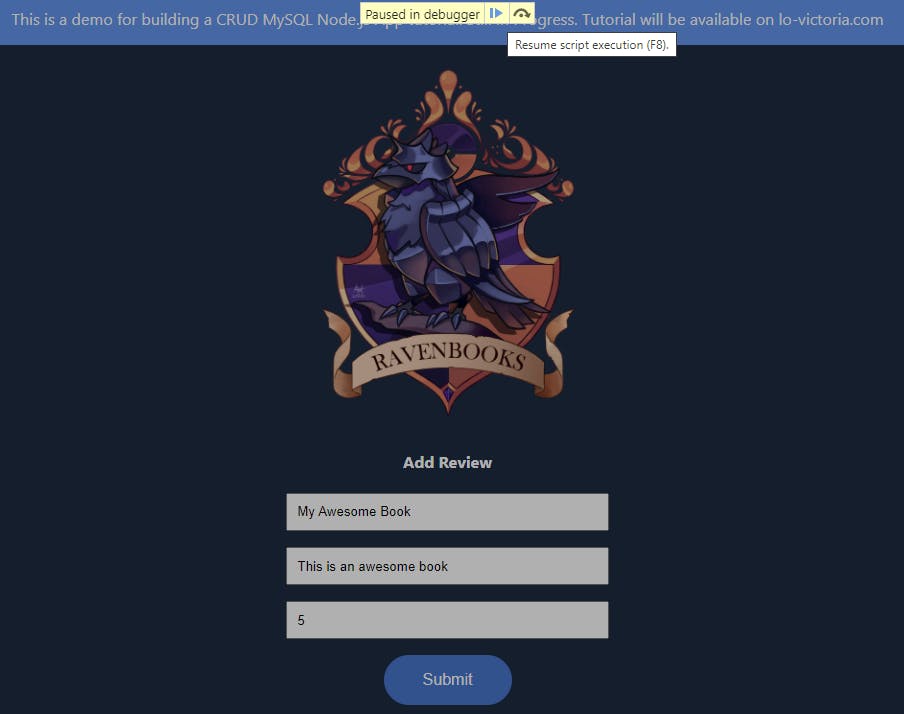
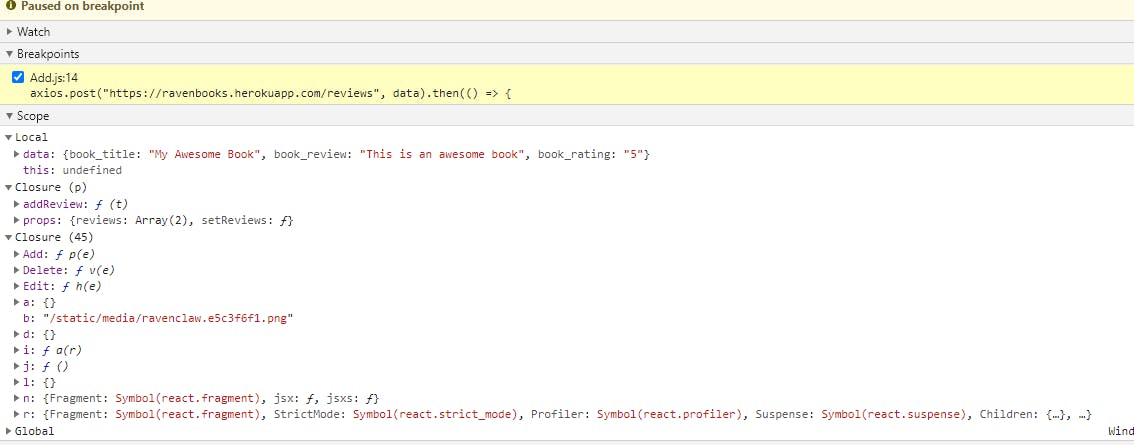
4) Now, when I run the function, it will pause right before executing the POST request. And I can see the data that is being posted.

Pausing then inspecting the code is a productive way to debug rather than console.log(data) and reloading pages.
Once everything seems to be okay, click on the resume button on the page to unpause.

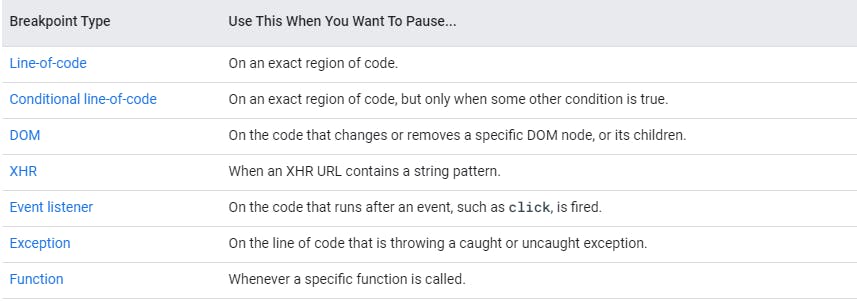
There are many types of breakpoints you can add using DevTools. The image below is a summary of all the breakpoint types available.

For more details on how to add each type of breakpoint, please check out the documentation.
2. View/Make Changes to Local, Closure and Global Properties
While the app is paused, you can view and edit the local, closure and global properties. For example, you have a bug that does not return the correct value for a variable, so you want to check its value at a certain point in a function.
After you add a breakpoint, you can simply head to the right panel. Expand the 'Scope' pane and view the variable value. As you can see, this panel gives a lot of information that you can use to fix bugs.

If you want to test the function with other values, you can double-click on the variables to edit.
3. Create, Save and Run Snippets
Another efficient strategy is to use snippets. Snippets allow you to easily execute and reuse scripts in any part of your app. You can add a snippet by clicking on the Snippets menu on the left panel.

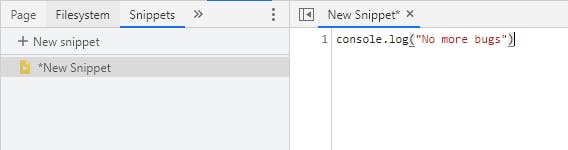
On the Snippets panel, click + New Snippets and write the code in the middle panel as shown in the image below.

Then save your snippet with Command + S on Mac or CTRL + S on any other OS.
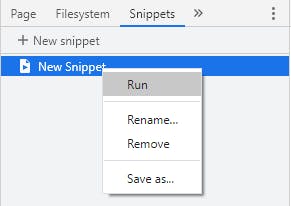
To run your snippet, you can do any of the following:
1) Right-click on the snippet and click 'Run'

2) Press Command + Enter on Mac or CTRL + Enter on any other OS.
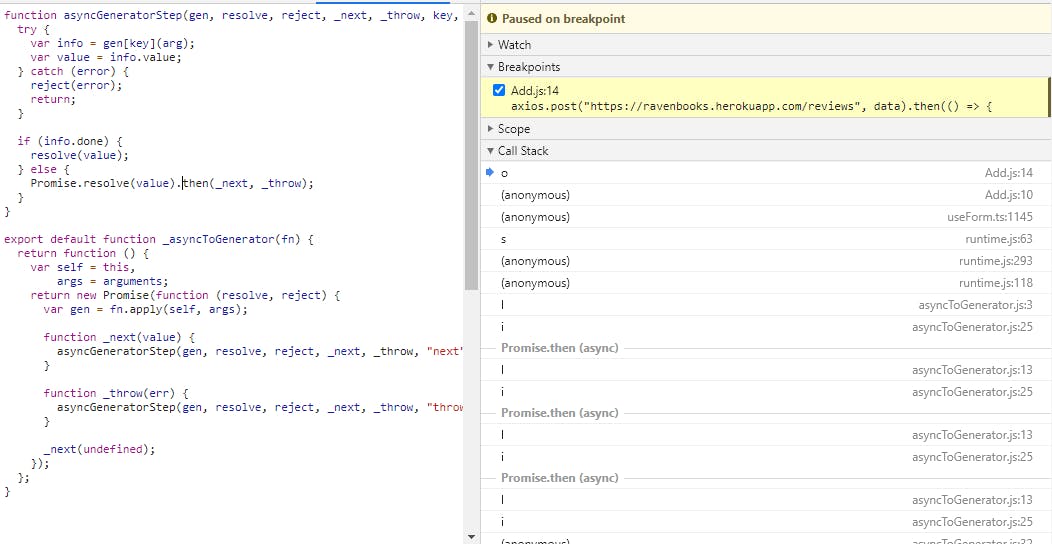
4. View the Call Stack
DevTools also allow you to view the call stack. This is useful when you have a lot of asynchronous functions, and you want to track the changes to the call stack while debugging an error.
To view the call stack, open DevTools Sources panel and on the right panel, expand the Call Stack pane to see all the current functions in the call stack.

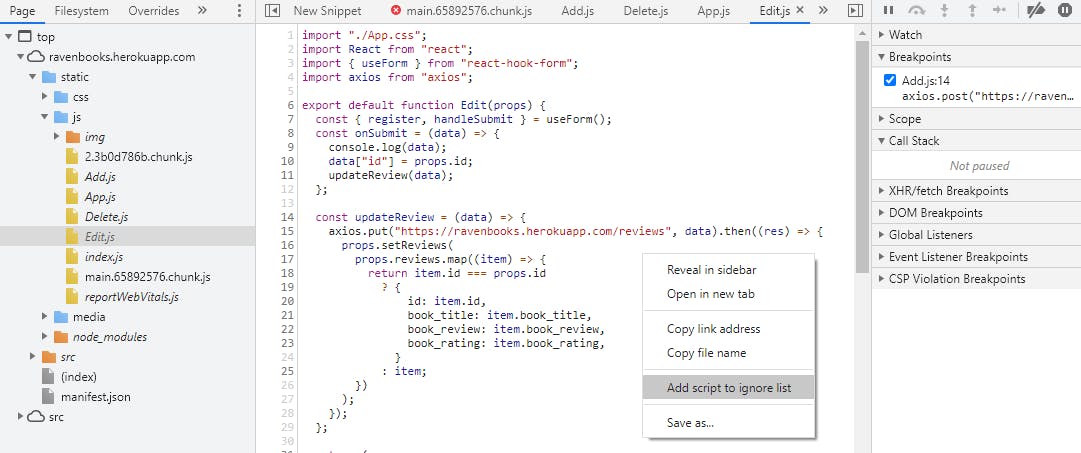
5. Blackboxing
When you're debugging, you probably want to exclude some scripts from running. Perhaps it is some third party libraries or scripts you believe is unrelated to the error.
Instead of commenting them out line by line in your code, you can blackbox them on DevTools.
To do so, click on the script file you want to ignore on the left panel in the Sources tab. Then, right-click on the middle panel and click 'Add script to ignore list'.

Now this script will not run, so you can better focus on inspecting the buggy code and narrow down the cause of error or bug.
Conclusion
There's so much more you can do with Chrome DevTools. I encourage you to visit the links in the Resources section below to explore more yourself.
Once you get the hang of it, you will be a more efficient debugger and your days of endless console.log() will be history.
Thanks for reading. I hope it has been a helpful read. Please like and share this article if it is, and feel free to ask questions in the comments below. Cheers!